Содержание:
Использование негативного пространства
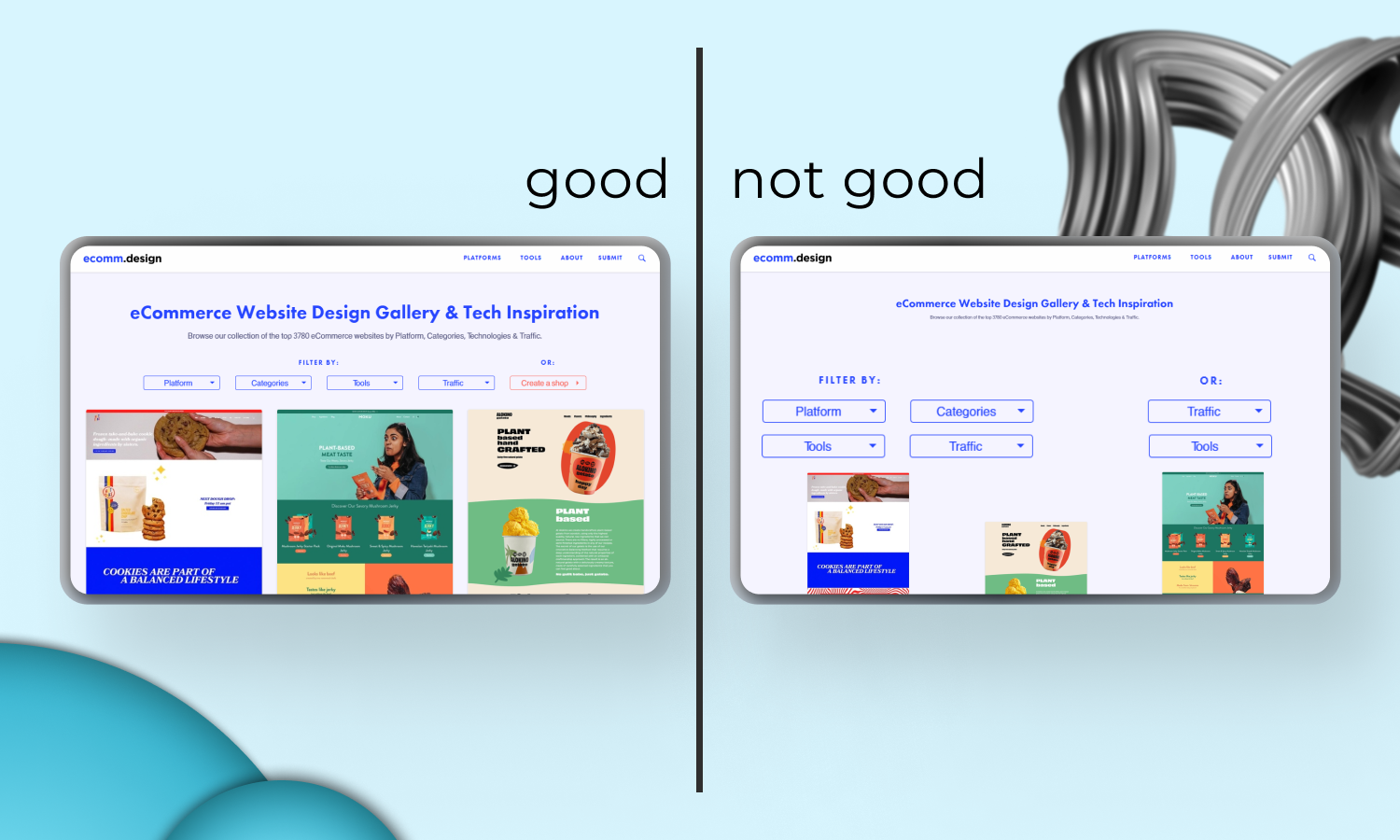
Сбалансированность
Принцип сбалансированности заключается в том, чтобы ваш дизайн не был перекошен в ту или иную сторону.
Баланс легко представить в физическом мире: если что-то выходит из равновесия, то оно скорее всего упадет. Визуальный баланс в web-дизайне так же необходим, как и физический — наш мозг распознает его на подсознательном уровне и позитивно на него реагирует. В то время как хаотичные вещи вызывают у нас напряжение и раздражение, что в веб-пространстве неизбежно ведет к снижению конверсии. В отсутствие визуального баланса зрители могут не замечать области с меньшим визуальным весом, и информация в этих областях может легко остаться незамеченной, даже если там было что-то важное.

Элементы дизайна, такие как объекты, цвета, текстуры, пустое пространство и другие, должны быть хорошо организованы на веб-странице, чтобы создать сбалансированную композицию. Достичь этого можно с помощью четырех типов баланса:
- симметричный;
- асимметричный;
- радиальный баланс;
- кристаллографический или мозаичный баланс.
Если внимательно присмотреться, то вы обнаружите, что каждый дизайн, который выглядит хорошо, имеет в основе хорошо продуманный баланс.
Использование сеток
Использование сеток тесно связано с концепцией баланса. Сетки — это ряд горизонтальных и вертикальных линеек, которые помогают «разделить» дизайн на части. Сетки пришли к нам из печатного дизайна, где они использовались для разметки рукописного текста на бумаге, особенно в книгах и газетах.
В разработке дизайна страниц сетки используются для того, чтобы помочь дизайнерам понять, как и где размещать элементы, какими должны быть поля, пробелы и столбцы, чтобы вместе обеспечивать согласованную основу для содержимого страницы. В веб-дизайне сайтов выделяют несколько типов сеток: блочная (в основе блок), колоночная (колонки), модульная (модуль), иерархическая (визуальный вес и расположение элементов относительно друг друга).
Колонки, интервалы, использование правила третей или золотого сечения улучшают читабельность, облегчают усвоение содержимого страницы, в целом, делают все проще для человеческого глаза.

Правило третей и золотое сечение объясняют, почему боковые поля, например, обычно составляют около трети ширины страницы и почему область основного контента примерно равна ширине дизайн-макета, разделенной на 1,62 (число Фи в математике). По этой же причине на профессионально сделанных фотографиях объект обычно располагается не посередине, а на пересечении воображаемой сетки из девяти квадратов: три на три, с двумя горизонтальными и двумя вертикальными линиями.
Независимо от того, просматриваются ли линии сетки на самом веб-сайте, каркас, который они создают, помогает дизайнерам управлять не только всем макетом страницы или экрана, но также соотношениями и пропорциями между каждым элементом.
Выбор цвета
Выбор цвета в разработке дизайн проекта сайта имеет решающее значение: цвета привносят смысл и вызывают эмоции, часто на подсознательном уровне. На стратегическом уровне цвет является мощным инструментом для передачи месседжей и узнаваемости бренда.
Чтобы создать эффективную цветовую палитру для веб-сайта, важно понимать теорию цвета, психологию и в целом чувствовать, что будет смотреться гармонично. То есть выбор цвета в дизайне веб-сайта обусловлен не только эстетикой. Только тогда получается палитра, которая соответствует ценностям бренда, его ключевым посылам и целевой аудитории.
Одни цвета хорошо сочетаются друг с другом, другие нет. Существует множество теорий о цветах и их сочетаниях, в том числе монохромные и контрастные цветовые схемы, но многое здесь сводится к здравому смыслу и чутью.
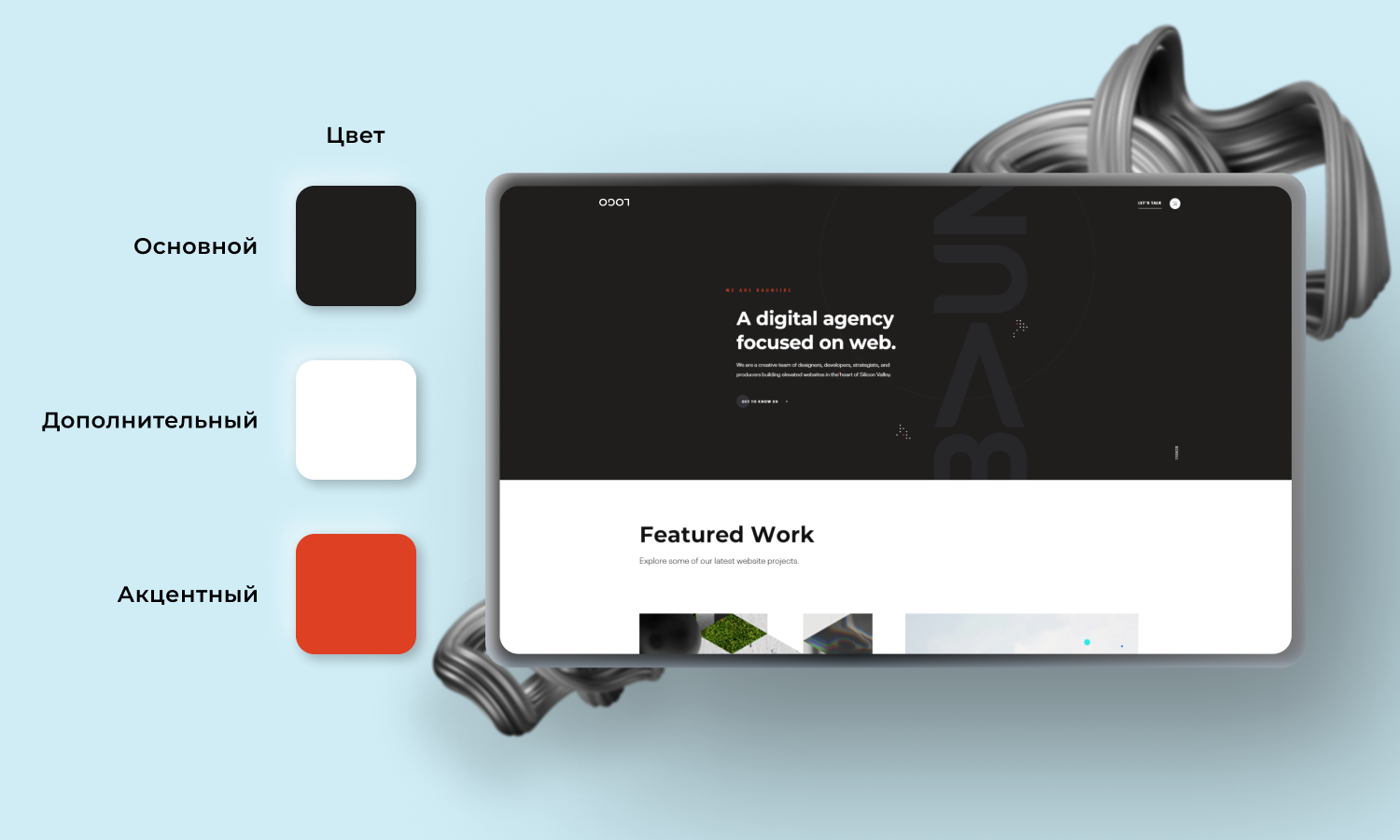
При разработке дизайна web страниц сайта обычно используют максимум два или три основных цвета: основной или первичный цвет, дополнительный цвет и цвет акцента. Цвета применяются в дизайне исходя из пропорции 60/30/10. Согласно этому правилу, 60% используемого цвета должно приходиться на основной цвет, 30% — на второстепенный и 10% — на акцентный.

Важно выбирать не только красивые, но и правильные цвета, то есть правильные для сайта в конкретной нише. Например, для разработки дизайна страниц уютного ресторанчика подойдут «земляные» тона: красный, коричневый и подобные. Конечно, не существует универсального подхода: каждый цвет посылает определенное сообщение пользователям, и вам решать, соответствует или нет оно тому, что вы хотите им донести.
Типографика
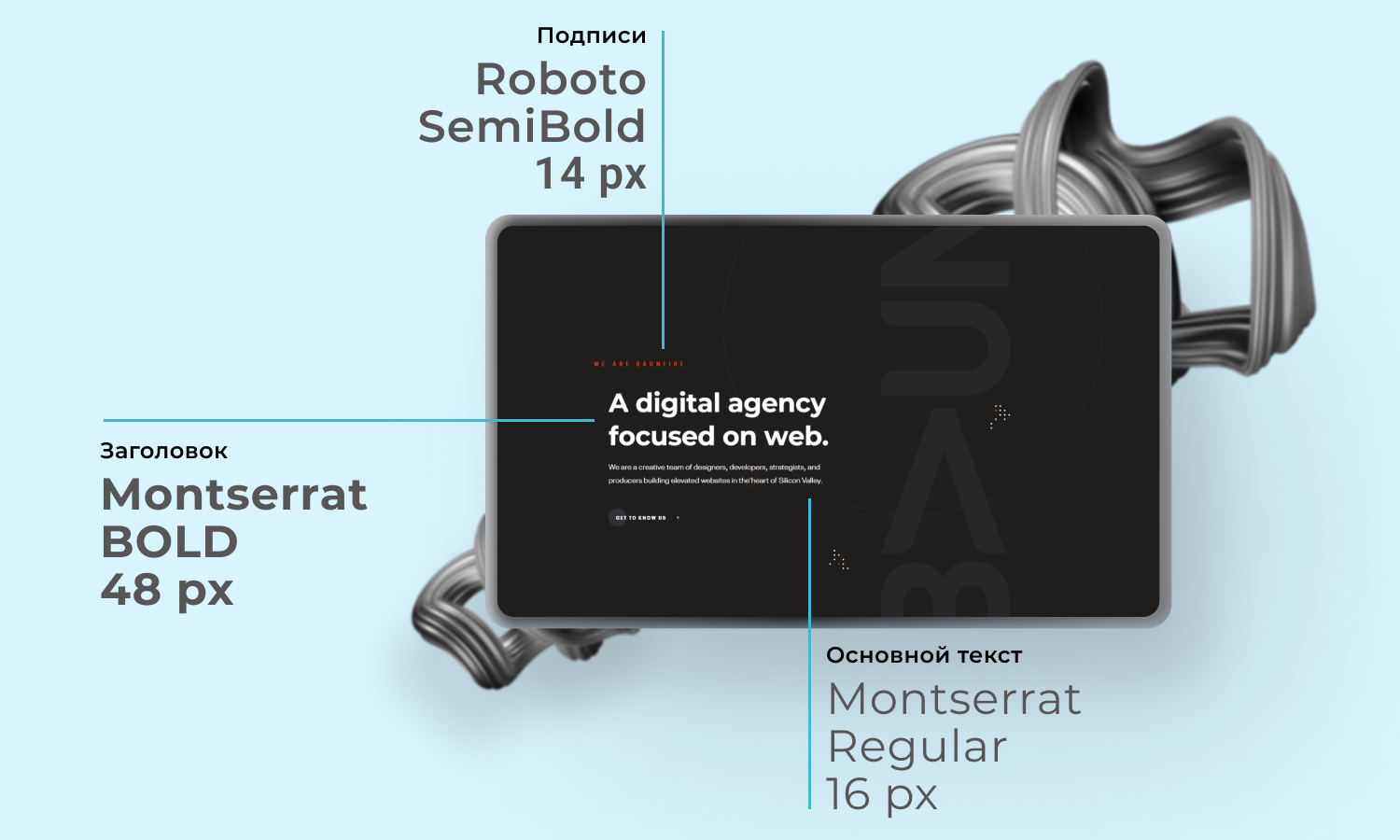
Типографика — это метод структурирования букв и слов таким образом, чтобы улучшить разборчивость, читабельность и даже навигацию по веб-сайту. Это помогает создать эстетически приятный интерфейс для пользователей и, в целом, оживляет текст. Типографику можно рассматривать как отдельную отрасль дизайна, на освоение всех тонкостей которой можно потратить всю жизнь.
Многие аспекты, такие как выбор шрифта, адекватная длина и размер текста, а также иерархия элементов помогают пользователям ориентироваться на сайте. Типографика в дизайне веб-страницы способствует тому, как контент воспринимается пользователем, и часто оказывает решающее влияние на то, совершит он целевое действие на сайте, или просто покинет его.
- Кернинг, интерлиньяж и трекинг
Эти три элемента дизайна определяют внешний вид шрифта. Кернинг обозначает расстояние между двумя буквами, интерлиньяж представляет собой расстояние между строками текста, а трекинг — это расстояние между группами букв.
- Контраст
В веб-дизайне используется для выделения различных фрагментов текста. Контрастность может достигаться за счет размера, насыщенности (выделение определенных частей текста жирным шрифтом), цвета, формы (например, заглавные или строчные буквы) и структуры (разные формы в сочетании с разными гарнитурами).
- Выравнивание
То, как текст будет размещен на странице, тоже важно. Текст может быть выровнен по левому, правому краю или по центру. Выровненный по левому краю, текст читается легче всего. Текст, выровненный по ширине, считается более формальным. Настраивать выравнивание стоит в зависимости от типа аудитории, их ожиданий и имеющихся ограничений. При выравнивании текста также следует обращать внимание на длину строки: оптимальной считается длина строки от 45 до 80 символов, включая пробелы.
Какой шрифт выбрать, во многом зависит от целевой аудитории и настроения, которое необходимо задать. Как правило, шрифты с засечками используются для придания более формального и элегантного тона в разработке дизайн страниц сайта. Шрифты без засечек, напротив, чаще всего символизируют минимализм, простоту и прямолинейность.

Использование негативного пространства
Негативное пространство, также известное как «белое пространство», представляет собой области между различными элементами на веб-странице. Эти пространства намеренно не содержат контент и, вопреки распространенному мнению, не обязательно должны быть белыми. Вместо этого могут использоваться любые цвета, градиенты, узоры или фон на странице.
Отрицательное пространство требуется в качестве буфера, чтобы веб-страница не выглядела загроможденной, и была более читабельной. Если, например, вы размещаете определенный слоган, отражающий суть вашего бренд на странице, негативное пространство может подтолкнуть пользователя сфокусировать свое внимание на нем.
Поддержание точного баланса между всеми элементами страницы важно в веб-дизайне: каждый элемент должен занимать свое место и иметь свой вес. Посетителя нельзя «заваливать» изображениями или, наоборот, увлекать лишь каким-то одним элементом на странице. Google — отличный пример, эффективно направляет пользователя к активным областям страницы, то есть к «панели поиска», «изображениям» и «Gmail». Они намеренно сделали дизайн простым и сбалансированным, чтобы избежать путаницы и максимально увеличить скорость действий пользователя.

При небрежном использовании негативное пространство может сместить фокус контента и, таким образом, стать менее эффективным.
Целостность
«Целостность» подразумевает веб-дизайн, который отличается как единством, так и логичностью. Дизайн должен быть логичным в использовании цветов, наборе шрифтов, значках — все эти аспекты важны. Дизайн может выглядеть хорошо, и при этом быть не логичным.
Целостность же относится к тому, как различные элементы дизайна взаимодействуют и сочетаются друг с другом. Например, подходят ли цвет и графика друг другу? Все ли способствует тому, чтобы донести единый месседж?
Целостность, возможно, более важна: без нее сложно создать хороший дизайн. Нелогичность же может выглядеть немного «небрежно», но не может сделать дизайн плохим.
Из всех принципов, рассматриваемых в этой статье, целостность является наиболее важной. Это самая сложная часть разработки дизайн проекта сайта, которая отвечает за то как все элементы объединяются: баланс, сетка, цвета, графика, шрифт и пустое пространство. Это своего рода клей, который связывает все вместе: без него конструкция развалится. У сайта может быть красивый шрифт, блестящая и тщательно подобранная цветовая палитра, но если все набито бездумно, удачного дизайна не выйдет.
Статья дает общее представление о том, что не так просто разработать веб-дизайн, и для оформления сайтов нужно разбираться в разных аспектах, таких как: теории цвета, пропорции золотого сечения, особенности типографики, а также обладать определенным чутьем и насмотренностью, чтобы понимать, какое решение будет актуальным и эффективным для той или иной аудитории. В создании сайтов дизайн-проект отдельных страниц может стать отправной точкой на пути к успеху бизнеса, поэтому мы настоятельно рекомендуем не искать легких путей и не использовать шаблонный дизайн подсмотренный у конкурентов, а создать свой уникальный стиль бренда.
Разработка дизайна сайта — сложная многосторонняя задача, которую лучше доверить профессионалам. Заказать дизайн, верстку и разработку сайта вы всегда можете в нашем агентстве — достаточно оставить заявку, чтобы с вами связался наш аккаунт-менеджер для уточнения деталей.