Содержание:
Что должно быть в макете страницы сайта?
Советы по созданию идеального макета дизайна веб-страницы
Типы дизайн-макетов сайта
Существует несколько основных типов макетов сайта, которые используются для создания дизайна веб-страниц. Вот некоторые из них:
- Линейный макет
Это самый простой и распространенный тип макета, где элементы размещаются в линию по горизонтали или вертикали.

- Сеточный макет
В этом типе макета используется сетка, чтобы разместить элементы на странице. Это помогает создать более симметричный и сбалансированный дизайн.

- Разделенный макет
Здесь страница разделена на несколько разделов с помощью горизонтальных или вертикальных линий. Каждый раздел может содержать различные элементы или информацию.
- Сквозной макет
Этот тип макета используется для создания эффекта непрерывного потока информации или элементов через всю страницу. Он может быть полезен для длинных страниц или блогов.
- Мозаичный макет
Здесь элементы размещаются в виде плиток или блоков, как на мозаике. Это позволяет создавать интересные и уникальные макеты.

Это только некоторые из основных типов макетов сайта, их комбинации или модификации могут использоваться для создания более сложных или специфических дизайнов веб-страниц.
Что должно быть в макете страницы сайта?
В макете сайта должны быть представлены основные элементы и компоненты, которые составляют дизайн веб-страницы.

Вот некоторые из них:
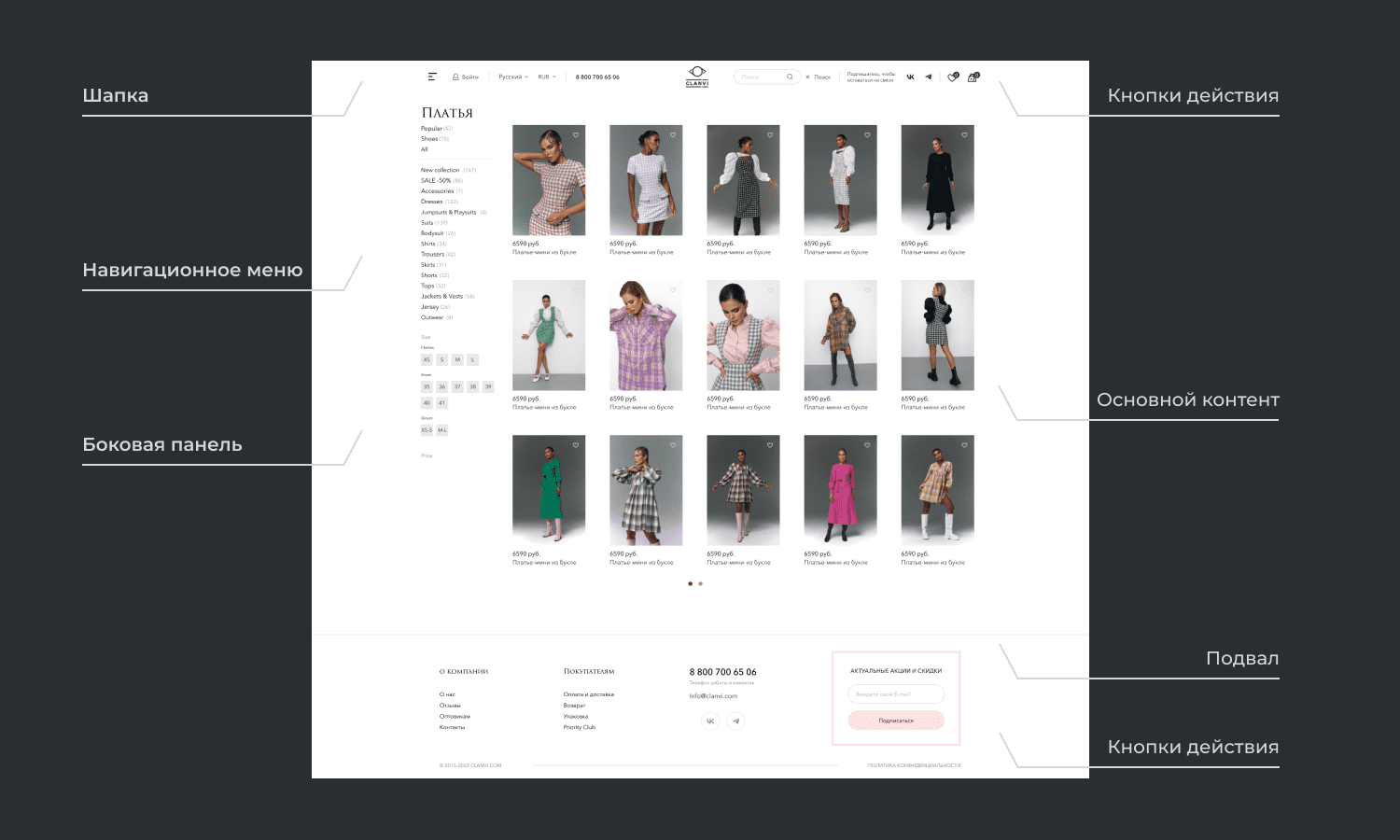
- Шапка (header)
Обычно содержит логотип, название сайта, основное меню навигации и другие важные элементы.
- Навигационное меню
Обеспечивает пользователю доступ к различным разделам и страницам сайта.
- Контентная область
Это основная часть страницы, где размещается информация, текст, изображения, видео и другие медиа-элементы.
- Боковая панель (sidebar)
Может содержать дополнительную информацию, ссылки, виджеты или рекламу.
- Подвал (footer)
Обычно содержит дополнительные ссылки, контактную информацию, копирайт и другие вспомогательные элементы.
- Формы
Макет сайта может также включать различные формы, такие как форма обратной связи, форма подписки на рассылку или форма заказа товаров.
- Кнопки соцсетей
Для облегчения шаринга контента или присоединения к социальным сетям, макет сайта может включать социальные кнопки.
- Карусели или слайдеры
Для отображения изображений или контента в виде слайдов, макет сайта может содержать карусели или слайдеры.
- Кнопки действий (call-to-action)
Чтобы привлечь внимание пользователя, макет сайта может включать кнопки действий, такие как «Купить сейчас» или «Подписаться».
Это лишь некоторые из основных элементов, которые могут быть включены в макет сайта. Их выбор и расположение зависит от целей и потребностей конкретного сайта.
Советы по созданию идеального макета дизайна веб-страницы
Составили краткий список из десяти советов, который позволит разработать качественный дизайн макет страницы. Он охватывает базовую информацию, которую вам следует знать, если проектирование и дизайн веб сайтов входят в сферу ваших интересов.
1. Начинайте с прототипа
Когда вы начинаете проект, не стоит сразу хвататься за Photoshop или другой редактор и чрезмерно углубляться в детализацию, не продумав цели и задачи, которые ваш дизайн должен достичь. Это распространенная ошибка, которую допускают даже опытные дизайнеры. Дизайн макета веб-страницы — это, в первую очередь, решение проблем, а не только внешний вид и эстетика. Сосредоточьтесь на общей структуре и функциональности, прежде чем углубляться в цветовые коды и тени: начните с прототипа.
Прототип — это некий каркас, который задает общую структуру будущего дизайна макета, но в схематичном виде. Прототип содержит все основные элементы, помогает ничего не забыть. Любой проект веб-дизайна должен начинаться с создания прототипа, так вы всегда будете четко понимать, учли ли вы наличие всех необходимых элементов на странице и решают ли они ключевые бизнес-задачи.
2. Создайте сетку и выберите типографику
Теперь вы можете запустить графический редактор. Но прежде чем приступить к разработке дизайна, вам нужна хорошая сетка: отказ от использования сетки так или иначе приведет к ошибкам в дизайне. Сетка помогает структурировать макет страницы и определить дополнительные требования к использованию визуального пространства. Что еще более важно, сетка помогает создавать адаптивные макеты веб-страницы, обеспечивая принцип единообразия дизайна в отношении интервалов и других элементов.
После настройки сетки веб-страницы, можно заняться шрифтом и цветами. На эту часть работ может уйти значительное количество времени, но оно того стоит — это не менее важный этап разработки дизайна веб-страницы. Как правило, в макете веб-сайта лучше всего использовать не больше двух шрифтов, однако возможны исключения. В любом случае, выбор стоит делать в пользу шрифтов, которые легко читаются, даже если текста немного. Уделите особое внимание призывам к действию и заголовкам и выбирайте крупные шрифты. Кроме того, придерживайтесь принципа единообразия типографики на всем веб-сайте.
3. Цвета и макет
Выбор цветовой схемы дизайн-макетов может свести с ума — так много вариантов предлагают современные веб-палитры! Выбирая цвета для веб-сайта, лучше всего использовать ограниченный набор тонов и цветов, так как слишком большое их количество может навредить. Применяйте цвета последовательно на всех макетах в зависимости от функциональности элемента. Для графических деталей или иллюстраций можно предусмотреть необычные решения, при условии, что они не будут мешать другим компонентам или усложнять пользование функционалом сайта.
Лучшее правило, которому следует следовать в дизайне веб-страниц: «чем проще, тем лучше». Каждый раздел должен быть важен для сайта, решать конкретные задачи и нести пользу для его посетителей: выделяйте наиболее важный контент или элементы. Количество призывов к действию на странице лучше сводить к минимуму. Отличный способ создать максимально эффективный дизайн макет — начать с самого основного и добавлять дополнительные элементы по мере необходимости.
4. Продумайте решения, которые помогут выделяться
Добавляя элементы в макет, не бойтесь переосмысливать существующие решения. Например, действительно ли вам нужна кнопка поиска или вы добавили ее только потому что она есть у всех? Вы вправе не следовать устоявшимся привычкам в отношении тех или иных компонентов или придумать, как их улучшить. Не ограничивайте себя: новые компоненты или, наоборот, отказ от привычных — могут значительно улучшить ваш дизайн.
5. Сосредоточьтесь на деталях
Как говорится: «Дьявол в деталях». Даже небольшие элементы на веб-странице могут существенно повлиять на удобство ее использования в целом. Сосредоточьтесь на совершенстве каждого компонента, которые в совокупности образуют превосходный конечный продукт. Каждый элемент должен быть совершенством сам по себе.
6. Сохраняйте четкость и аккуратность
Обеспечьте четкость всех изображений и контента на вашем веб-сайте, задавая правильный контраст между цветами фона и штрихами. Избегайте размытых краев, градиентов, рендеринга шрифтов и линий, которые плохо сочетаются с фоном.
При проектировании с помощью графических редакторов следите за порядком в рабочих файлах, независимо от масштаба проекта и количества дизайнеров, которые над ним работают.
7. Готовьтесь к худшему и сохраняйте концентрацию
Веб-дизайнеры призваны решать проблемы в условиях множества ограничений. Они могут быть техническими, связанными с содержанием или концептуальными. Поэтому, когда вы начинаете проект и работаете над ним, думайте не только об идеальных сценариях. Например, пользователь может пытаться получить доступ к веб-сайту на четырехдюймовом экране, на котором установлена дважды устаревшая операционная система. Всегда продумывайте, как макет вашего веб-сайта будет работать на экранах разных размеров, устройствах и операционных системах.
8. Установите хорошие отношения с клиентом и разработчиком
Предлагая дизайн или концепцию веб-страницы, дизайнеру стоит поддерживать открытое общение со своим клиентом, чтобы синхронизироваться и управлять его ожиданиями. Не стоит пропадать надолго, лучше вести работу небольшими итерациями, регулярно презентуя промежуточные результаты клиенту. С каждым фидбэком вы будете получать более четкое представление о том, чего он на самом деле хочет.
Не лишним будет установить хорошие отношения с командой разработчиков. Разработчики тоже креативны и так же увлечены своей работой, как и дизайнеры веб-страниц. Иногда лучшие идеи дизайна веб-страницы приходят из наименее вероятных источников. Не стоит сбрасывать со счетов креативность команды разработчиков. Вовлекайте их в процесс концептуализации и сделайте частью проекта.
9. Презентуйте свою работу
Даже если вы создали отличный дизайн веб-страницы, все ваши усилия могут быть напрасны, если вы не сможете презентовать результат своей работы клиенту. Помните, что концепции и идеи дизайна веб-страницы, использованные в проекте, могут быть очевидны всей вашей команде, но они могут быть не столь понятны вашему клиенту или кому-то, кто стал частью проекта на более позднем этапе.
Аналогично, помните, что не следует слишком привязываться ко всем идеям дизайна веб-страниц и концепциям макета дизайна веб-страниц. Приведите веские аргументы в пользу каждого из них, но не забудьте отступить, если ваша команда или клиент не согласны. Как дизайнер веб-страниц вы должны иметь твердую аргументацию своих идей, но вы также должны быть достаточно гибкими, чтобы быстро корректировать концепции и идеи, если другие с ними не согласны.
10. Отслеживайте прогресс на каждом этапе и поделитесь кейсом с профессиональным сообществом
Любой, кто работает в агентстве, знает, как сложно работать над дизайном веб-страницы нового проекта, пока предыдущий находится в стадии разработки или только завершается. Вопреки мнению людей, работа дизайнера не заканчивается просто отправкой файлов с макетами и таблицы стилей. Вы должны проверить разработчиков, чтобы убедиться, что идеи дизайна и взаимодействия вашей веб-страницы реализуются так, как запланировано, и помочь им при необходимости убедиться, что каждая деталь работает правильно.
Вы также можете поделиться компонентами проекта с профсообществом. После того, как проект завершен и одобрен клиентом, опубликовать готовый кейс или тематическое исследование с описанием выполненных работ и описанием творческого пути по поиску решения. Так вы делитесь своей экспертизой с коллегами по рынку, а также сами учитесь новому из отзывов и комментариев.