Содержание:
Для чего нужно проектирование?
Этапы проектирования приложения
Шаг 1. Исследования и аналитика
Шаг 2. Формирование структуры и прототипа
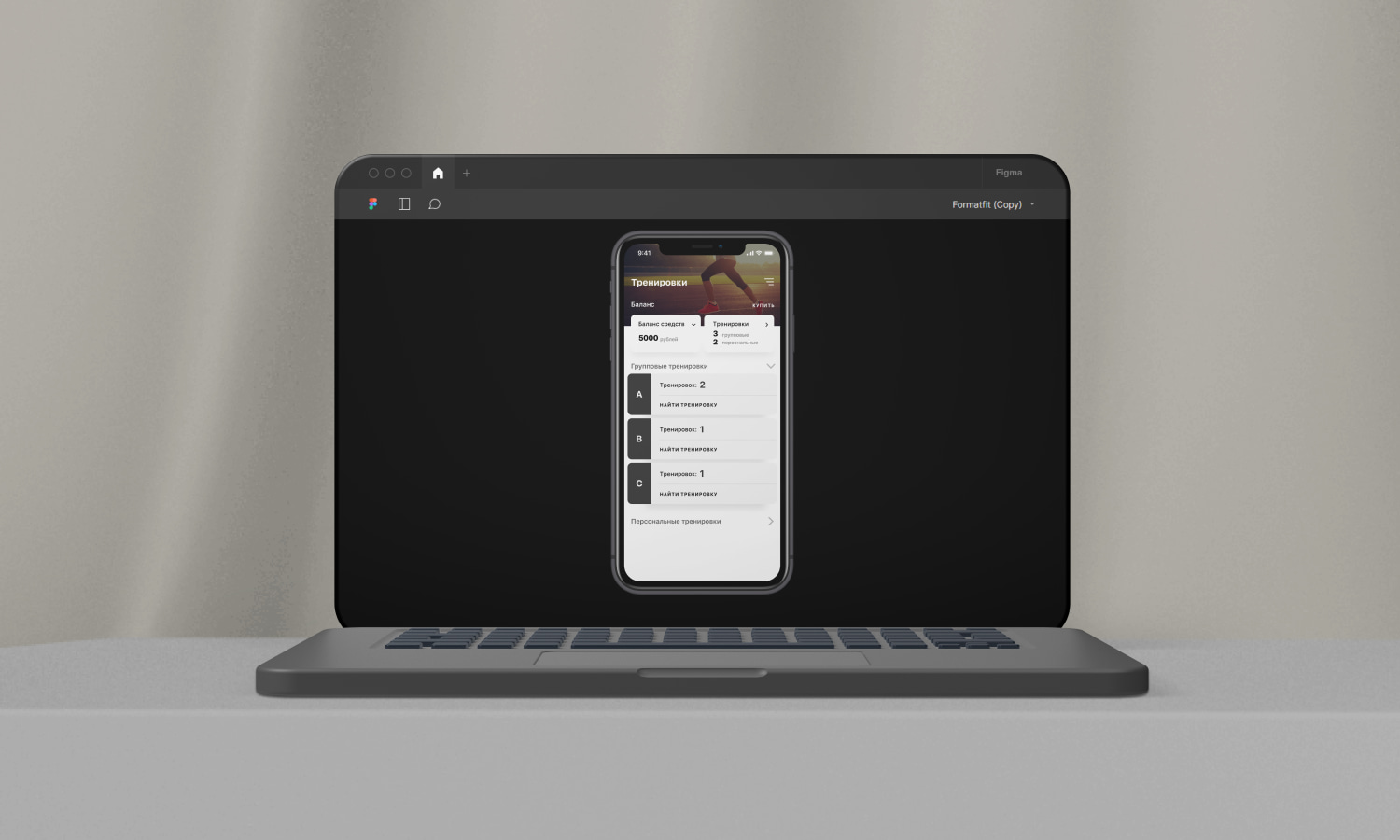
Шаг 3. Проектирование дизайна приложения
Шаг 4. Написание технического задания
Для чего нужно проектирование
Проектирование — важный этап, на котором принимается решение о том, какой функционал реализовать в приложении, какие технологии использовать для мобильной веб-разработки, как правильно продумать его структуру, а также уместить все это в оговоренные сроки. Он требует наибольшей вовлеченности и высокого уровня коммуникации со стороны заказчика.
Когда требуется создать нестандартное приложение с особенным, уникальным функционалом — просто начать писать код сразу не получится. Вы рискуете совершить много ненужных действий, вносить бесконечные правки, потратить много лишних времени и денег. В конечном итоге все это может привести к провалу проекта в целом.
Проектирование помогает сформировать понимание того, что должно быть разработано, зачем, как и в какой срок. Существенно снижаются риски и облегчается организация процессов, вы понимаете:
- какие ресурсы необходимы;
- куда движется разработка, что получится в итоге;
- сколько это будет стоить; даже если потребуется внести какие-то изменения — они вряд ли будут настолько критичными, чтобы значительно увеличить итоговую сумму;
- в какой срок будет завершена разработка;
- снижается риск создать продукт, который никому не нужен.
Если вам требуется разработать приложение с уникальным функционалом, которого нет ни у кого на рынке, с множеством всевозможных интеграций, то абсолютно точно не стоит пренебрегать этапом проектирования.
Этапы проектирования приложения
Шаг 1. Исследование рынка и аналитика
Шаг 2. Формирование структуры и прототипа
Шаг 3. Разработка дизайна мобильного приложения
Шаг 4. Написание технического задания
Шаг 1. Исследования и аналитика
На данном этапе команда разработчика погружается в предметную область. Она должна понять все бизнес-процессы, оценить рынок и конкурентов, понять, что вы, как заказчик, хотите от приложения. На основе собранной информации определить высокоуровневые требования, а затем детализировать их: определить какая команда понадобится, какой стек технологий, языки программирования и т.д.
В первую очередь, нужно ответить на вопрос: «Для чего создается приложение? Для какой цели?». Какие функции оно будет выполнять, какие проблемы решать, как вообще использоваться — без этих данных приступать к разработке попросту бессмысленно. Это грозит риском вложить много сил и ресурсов, а в итоге получить приложение, которое не интересно аудитории, и которым никто не захочет пользоваться.
- Анализ целевой аудитории приложения
Исследование целевой аудитории — это анализ, с помощью которого изучают, кому и почему нужен ваш продукт. Команда детально анализирует будущих пользователей: их «боли», потребности, особенности мышления.
В пользовательский портрет входят демографические, социальные и прочие характеристики, а также конкретные цели, которых он хочет достичь. Этот псевдо персонаж помогает определить базу, для кого разрабатывается приложение и почему оно именно такое.
Для исследования ЦА могут использоваться такие методы как:
- опрос покупателей и клиентов, в том числе предполагаемых;
- изучение информации из открытых источников;
- анализ конкурентов.
Чем детальнее будет сегментирована аудитория — тем больше ценной информации получит разработчик.
- Пользовательские сценарии
Приложением будут пользоваться конкретные люди с конкретными задачами, поэтому для каждого из них прорабатывается самый удобный путь их решения, будь то совершение покупки, заказ по телефону или сравнение товаров. Их может быть несколько и для каждого прописывается свой сценарий.
Благодаря сценариям мы можем лучше понять пользователей: их предпочтения, пользовательский опыт, и на основе этого спроектировать приложение, которое впишется в их привычные паттерны. А также позволит достигать своей цели с минимальными затратами усилий, внимания и времени.
- Обзор рынка и конкурентов
Анализ конкурентов и подбор референсов дает возможность понять, чего не хватает приложению, что нравится и не нравится, какие решения кажутся удачными или наоборот. Какие фишки есть у конкурентов? Электронные библиотеки каталогов, 3D-модели, элементы доверия или видео-контент — стоит задуматься, возможно что-то из этого можно добавить в дизайн проект вашего приложения.
Закрывать набор компетенций, необходимый для проведения исследований и аналитики, может разное число сотрудников: иногда достаточно сильного project-менеджера, а иногда не обойтись без полноценного маркетолога-аналитика.
Шаг 2. Формирование структуры и прототипа

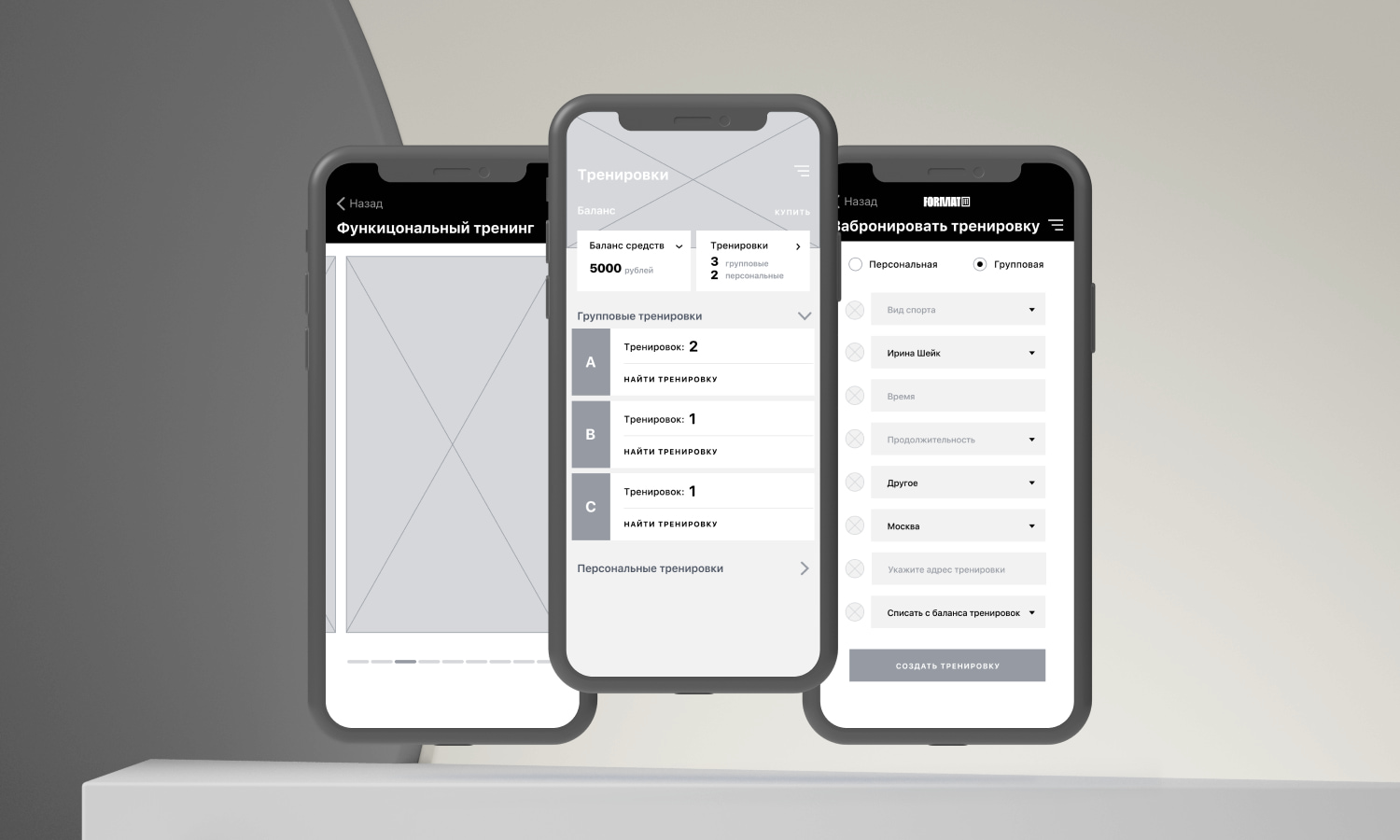
Прототип — это эскиз, схематичное изображение структуры мобильного приложения.
Он помогает создать некий каркас, который будет наглядно демонстрировать все необходимые разделы будущего проекта, блоки страниц, функционал, и если чего-то не хватает — тут же внести. Он также может частично или полностью имитировать работу интерактивных элементов.
Таким образом синхронизируются представления заказчика и исполнителя о том, как будет выглядеть приложение в результате.
Если этот этап пропущен, то вносить изменения приходится уже на этапе разработки, а это всегда намного дороже. Создание прототипа мобильного приложения не только не увеличивает объём работ но и, наоборот, уменьшает его, экономит время и средства.
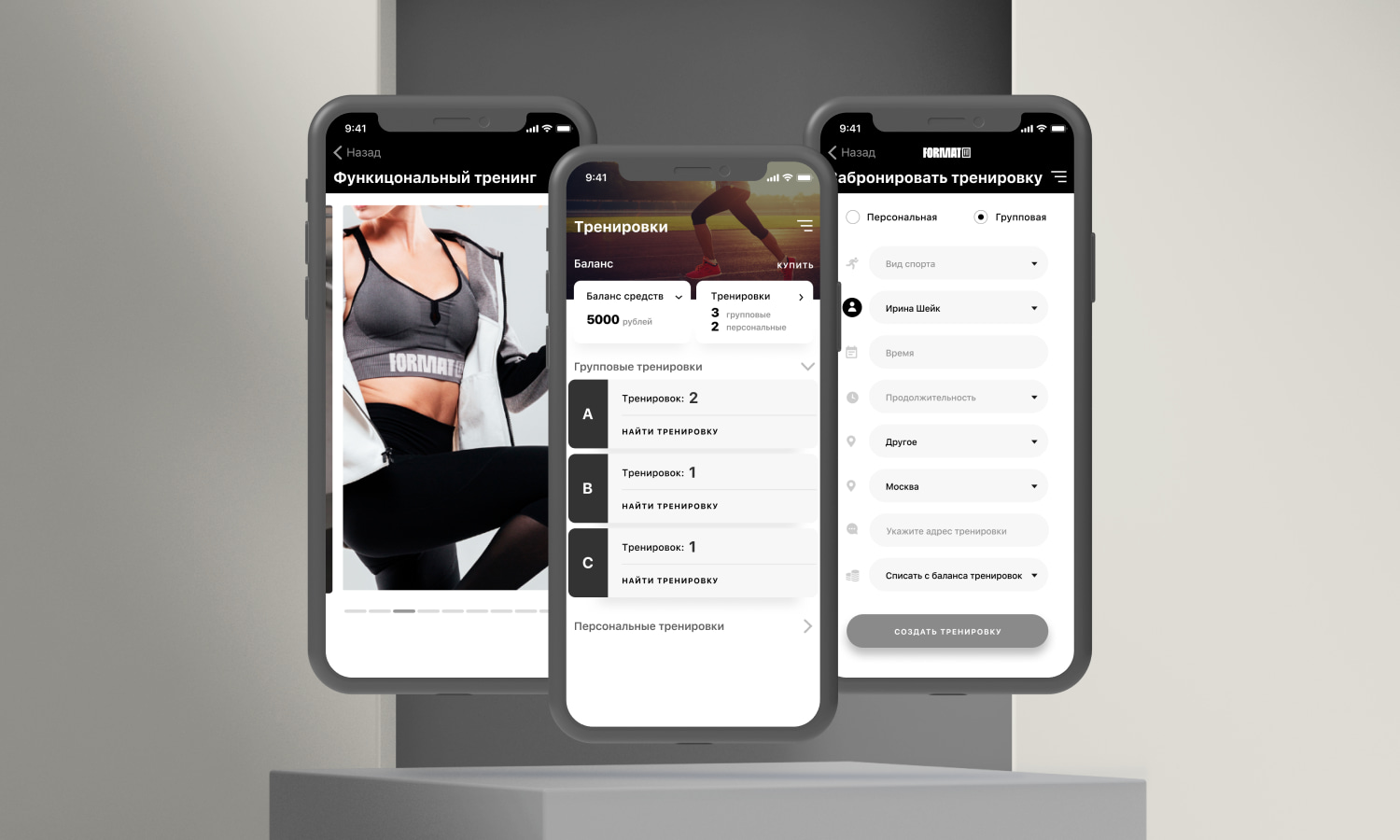
Шаг 3. Разработка дизайн-макета web-приложения и проектирование дизайна

Прототип выступает своеобразным шаблоном для дизайнера, который затем создает по ним макеты. Создание дизайна мобильного приложения должно учитывать как элементы фирменного стиля компании, так и стилистику операционной системы.
Инструкции как правильно оформлять приложения содержатся в специальных публичных гайдах операционных систем. Для IOS это Human Interface, а для Android — Material Desing, там же описана и логика работы элементов.
Эти гайды регулярно обновляются, как и сами их платформы. Дизайнеру всегда приходится держать руку на пульсе, чтобы воплощать свою идейную концепцию оформления в соответствии со стандартами операционных систем.
Для создания макетов дизайнеры Terabit Digital используют Figma. В ней есть все нужные инструменты, для проектирования интерфейсов мобильных приложений, а также удобные возможности для демонстрации результата. В режиме реального времени можно посмотреть макеты, добавить комментарии и согласовать результат.

Количество макетов зависит от того какое приложение мы делаем. Например, усредненное приложение электронной коммерции будет включать в себя следующий набор экранов: главный экран, экран входа, регистрации, личного кабинета, каталог, оформление заказа, экран обратной связи или техподдержки. Для больших приложений макетов может быть и больше пятидесяти.
Шаг 4. Написание технического задания на создание приложения

Завершающий шаг этапа проектирования — составление технического задания на разработку приложения. Техническое задание включает в себя описание всех основных составляющих будущего приложения: прототипа, его логики, того как весь функционал будет работать, стек технологий, которые будут использованы при разработке, необходимые интеграции, нагрузки, которые должен выдерживать сервер.
Техническое задание — сложный, многосторонний документ, объем которого может достигать 100 страниц и более, в зависимости от сложности сайта. Его трудно подготовить человеку, без соответствующих компетенций. Поэтому мы никогда не требуем его от заказчика, а составляем сами.
В течение всего этапа проектирования заказчиком готовится контент и необходимые базы данных — с ними можно переходить к этапу разработки.
В заключение
Создание сложного проекта без предварительного проектирования, зачастую превращает его в бесконечный долгострой с лишними действиями, недопониманием между клиентом и исполнителем, а также с непредсказуемым результатом.
Грамотно проведенный этап проектирования, наоборот, позволит увидеть всю картину предстоящей работы и двигаться с точным пониманием что, зачем и для кого мы делаем.
Проектирование мобильного приложения позволяет сэкономить время, деньги и создать более качественное приложение, поэтому в профессиональной разработке этот этап давно уже стал стандартом.