Содержание:
Что включает в себя дизайн мобильных приложений?
Почему дизайн приложений важен?
Этапы разработки дизайна приложения
Принципы дизайна мобильных приложений
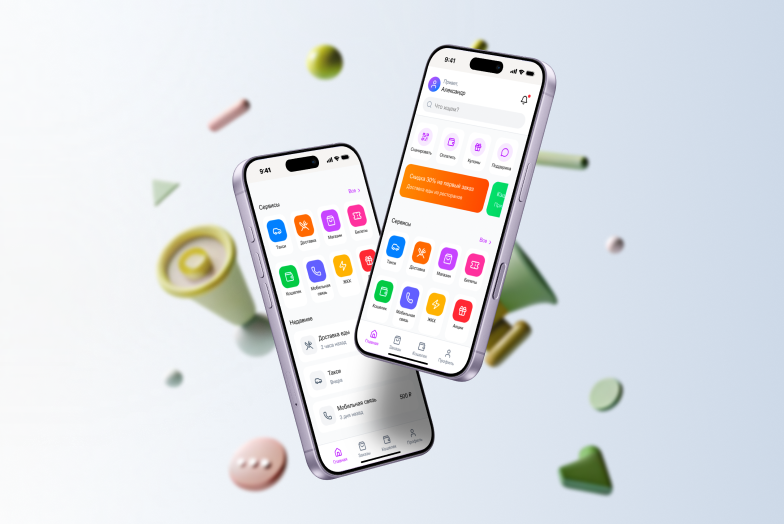
Дизайн экрана приложения: основные элементы
Тренды и инновации в дизайне мобильных приложений
Практические советы по разработке дизайна
Что включает в себя дизайн мобильных приложений?
Дизайн приложения — это визуальное воплощение, которое позволяет передать его функции и возможности пользователям. Обычно он включает в себя проработку таких аспектов как пользовательский интерфейс, то есть внешний вид и такие элементы, как цвет, стиль и шрифты и пользовательский опыт, который определяет то, как приложение будет функционировать и использоваться. Оба этих аспекта важно учесть, чтобы разработать по-настоящему хороший дизайн интерфейса приложения.
Пользовательский интерфейс отвечает за визуальное представление и удобство использования продукта. Хорошо спроектированный интерфейс должен быть интуитивно понятным, легким в использовании и эстетически привлекательным. Он должен удовлетворять потребности и ожидания пользователей, а также соответствовать контексту использования.
Пользовательский опыт охватывает все взаимодействие пользователя с продуктом или сервисом. Его цель — создать приятное и положительное впечатление у пользователя, обеспечить его удовлетворение и достижение поставленных целей. Хороший пользовательский опыт способствует удержанию пользователей, повышению их лояльности, рекомендациям и повторным покупкам.
Почему дизайн приложений важен?
Индустрия приложений генерирует миллиарды долларов США в год: в 2021 году доходы от приложений для Android и iOS достигли $170 млрд. При этом уровень отказов при использовании приложений все еще может достигать 25%, поэтому для создания успешного продукта очень важно разработать дизайн, гарантирующий лояльность и вовлеченность юзеров.
Проектирование мобильного приложения — важый этап, который позволяет сделать его удобным и интуитивно понятным. Такое приложение дает возможность пользователю рационально расходовать свое время, решать задачи более быстрым и простым путем, и, как следствие, повышает лояльность к вашему бренду и бизнесу. Когда вы создаете что-то, что ваши клиенты любят и находят полезным, и это что-то становится неотъемлемой частью их смартфона — они будут возвращаться к вам снова и снова.
Востребованность качественного дизайна мобильных приложений высока и продолжает расти. Вот несколько причин, почему это так:
- Пользовательский опыт
Качественный дизайн помогает создать удобный и привлекательный пользовательский интерфейс, что повышает удовлетворенность пользователей и улучшает их опыт использования приложения.
- Конкурентоспособность
Сегодня на рынке существует огромное количество мобильных приложений в различных отраслях. Качественный дизайн может помочь вашему приложению выделиться среди конкурентов и привлечь больше пользователей.
- Брендинг
Дизайн приложения является важной частью брендинга компании. Он может помочь установить и поддерживать соответствие стилю и ценностям вашей компании, что способствует узнаваемости и доверию к бренду.
- Удобство использования
Хороший дизайн позволяет пользователям легко и интуитивно понимать, как использовать приложение, что делает его более удобным в использовании.
- Рейтинги и отзывы
Пользователи часто оценивают мобильные приложения по их дизайну и удобству использования. Качественный дизайн может помочь повысить рейтинг вашего приложения и получить положительные отзывы, что в свою очередь привлечет больше пользователей.
В целом, качественный дизайн мобильных приложений является неотъемлемой частью разработки приложений и может существенно повлиять на успех и популярность приложения.
Этапы разработки дизайна приложения
1. Аналитика
Проводятся исследования и анализ целевой аудитории, конкурентов и рынка в целом, подбор референсов.
2. Прототипирование
Создается прототип — эскиз, схематичное изображение структуры приложения. Он помогает создать некий каркас, который будет наглядно демонстрировать все необходимые разделы будущего проекта. Он также может частично или полностью имитировать работу интерактивных элементов.
3. Разработка дизайн-макетов
На этом этапе добавляются анимации, логотипы, цвета, пользовательские шрифты с учетом адаптации элементов фирменного стиля заказчика.
Мы перечислили основные этапы создания дизайна мобильного приложения — от проекта к проекту пункты могут дополняться в зависимости от сроков на разработку, специфики бизнеса и масштаба компании. Подробнее о процессе создания дизайна вы можете прочитать в нашей следующей статье.
Принципы дизайна мобильных приложений
Важно придерживаться основных принципов разработки дизайна мобильных приложений, потому что они помогают создать удобное, эффективное и привлекательное пользовательское взаимодействие.
Основные принципы разработки дизайна мобильных приложений определяют структуру и организацию интерфейса, выбор цветовой гаммы, типографику, анимации и другие визуальные элементы. Они также учитывают принципы пользователя, такие как эргономика, доступность и интуитивность.
Придерживаясь основных принципов, разработчики могут создавать приложения, которые легко осваиваются пользователями, минимизируя время и усилия, необходимые для выполнения задач. Это повышает удовлетворенность пользователей и вероятность их повторного использования приложения.
- Удобство использования и навигация
Дизайн мобильного приложения должен быть интуитивно понятным и легким в использовании для пользователей разных уровней навыков. Навигационная структура должна быть простой и логичной, чтобы пользователи могли быстро находить нужную информацию или функционал.
- Консистентность и единообразие
Мобильное приложение должно иметь единый стиль и дизайн на всех экранах и страницах. Это помогает пользователям легко ориентироваться и узнавать знакомые элементы интерфейса. Консистентность также включает использование единого языка и терминологии, чтобы избежать путаницы и неоднозначности.
- Читаемость и ясность контента
Текст и другой контент в мобильном приложении должны быть четкими и легко читаемыми на различных устройствах и экранах. Размер шрифта, цвет и контрастность должны быть выбраны таким образом, чтобы обеспечить максимальную читабельность. Кроме того, контент должен быть ясным и информативным, чтобы пользователи могли легко понять, что от них требуется.
- Адаптивный дизайн для разных устройств
Мобильное приложение должно быть разработано таким образом, чтобы хорошо работать на различных устройствах с разными размерами экранов и разрешениями. Это включает использование резиновых макетов, адаптивных изображений и гибкого расположения элементов интерфейса. Адаптивный дизайн позволяет приложению выглядеть и функционировать оптимально на всех устройствах, что повышает удобство использования и удовлетворенность пользователей.
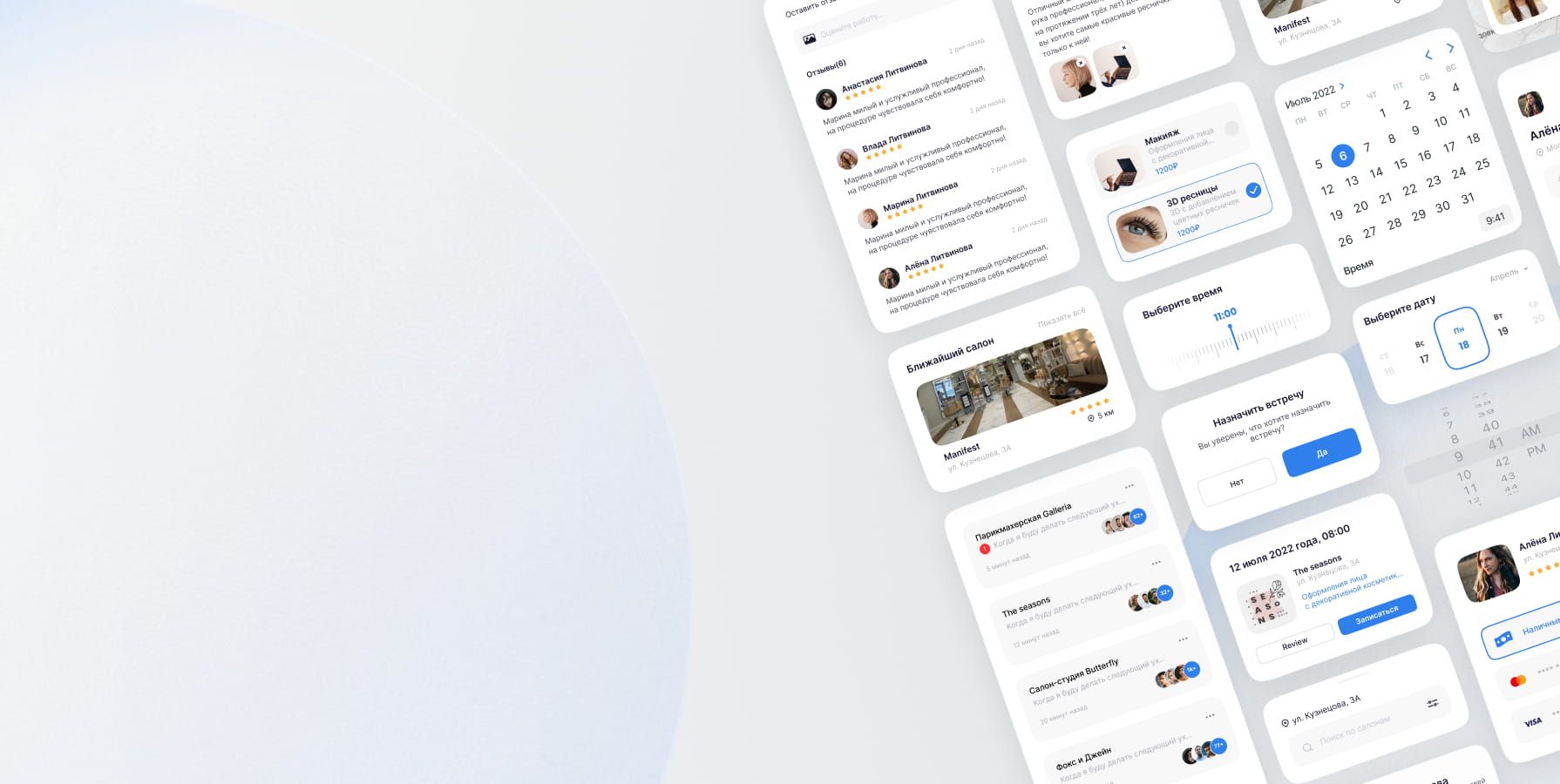
Дизайн экрана приложения: основные элементы
Дизайн экрана приложения состоит из следующих элементов:
1. Заголовок или шапка — обычно содержит название приложения, логотип или иконку.
2. Навигационная панель — используется для перехода между различными экранами или разделами приложения. Включает в себя кнопки, вкладки или боковое меню.
3. Контентная область — это основная часть экрана, где отображается основной контент приложения, такой как текст, изображения, видео или другие мультимедийные элементы.
4. Формы и элементы ввода — используются для получения информации от пользователя, такие как текстовые поля, кнопки, флажки, радиокнопки, выпадающие списки.
5. Уведомления и сообщения — могут быть всплывающими окнами, уведомлениями в верхней части экрана или встроенными сообщениями, которые информируют пользователя о различных событиях или действиях.
6. Индикаторы состояния — показывают текущее состояние приложения или процесса, например, индикатор загрузки или уровень заряда батареи.
7. Кнопки действий — позволяют пользователю выполнить определенные действия, такие как отправка формы, сохранение изменений, удаление элементов и т. д.
8. Подвал — обычно содержит дополнительную информацию о приложении, ссылки на различные разделы или контактные данные. Все эти элементы могут быть организованы различными способами в зависимости от конкретного дизайна приложения и его функциональности.
Тренды и инновации в дизайне мобильных приложений
Тренды и инновации в дизайне мобильных приложений постоянно меняются и развиваются. Некоторые из самых популярных трендов в настоящее время включают:
- Минималистичный дизайн и плоский интерфейс
Этот подход к дизайну предполагает использование простых форм, чистых линий и минимума декоративных элементов. Он создает элегантный и современный внешний вид приложения, делая его более понятным и удобным для пользователей.
- Темная тема и ночной режим
Темная тема стала очень популярной в последние годы. Она не только придает приложению стильный и современный вид, но также помогает сэкономить энергию батареи на устройствах с OLED-дисплеями. Кроме того, темная тема может быть полезной для пользователей, которые предпочитают использовать приложения в темное время суток или в условиях низкой освещенности.
- Использование искусственного интеллекта и голосовых помощников
С развитием технологий искусственного интеллекта и голосовых помощников, все больше мобильных приложений начинают использовать эти возможности для улучшения пользовательского опыта. Голосовые помощники, такие как Siri, Google Assistant и Alexa, позволяют пользователям взаимодействовать с приложением голосом, что делает его более удобным и эффективным в использовании.
- Интерактивность
Пользователи все больше ожидают интерактивных элементов в мобильных приложениях. Это может включать в себя анимации, переходы, жесты и другие способы взаимодействия, которые делают использование приложения более увлекательным и интуитивным.
- Персонализация
Пользователи хотят, чтобы мобильные приложения отражали их индивидуальные предпочтения и потребности. Разработчики могут предоставить возможности для персонализации дизайна, такие как выбор цветовой схемы, темы, размещение элементов управления.
- Графика и иллюстрации
Креативные иллюстрации и графика могут добавить уникальность и привлекательность в дизайн мобильных приложений. Это может быть использовано для передачи информации, создания настроения или просто для добавления визуального интереса.
- Доступность
Улучшение доступности мобильных приложений является важным аспектом дизайна. Разработчики должны учитывать потребности пользователей с ограниченными возможностями и предоставлять функции, которые облегчают использование приложения для всех.
Это лишь некоторые из трендов и инноваций в дизайне мобильных приложений. Важно отметить, что эти тренды могут меняться со временем, поэтому разработчики приложений должны быть в курсе последних новостей и стараться следовать текущим тенденциям, чтобы создавать современные и привлекательные продукты.
Практические советы по разработке дизайна
-
Ориентируйтесь на вашу целевую аудиторию
Перед началом разработки дизайна важно изучить нишу и целевую аудиторию. Это поможет определить стиль, цветовую гамму и элементы дизайна, которые будут наиболее привлекательны и удобны для пользователей.
-
Не отказывайтесь от прототипов
Прежде чем приступать к разработке дизайна, рекомендуется создать прототип, который будет отображать основные элементы и компоненты интерфейса. Это поможет визуализировать конечный результат и увидеть, как будут выглядеть различные элементы на странице.
-
Будьте последовательными
При разработке дизайна важно быть последовательным в использовании элементов и стилей. Это поможет создать единый и цельный вид интерфейса, что повысит его удобство использования.
-
Учитывайте пользовательский опыт
При разработке дизайна не забывайте о пользовательском опыте. Старайтесь создавать интерфейс, который будет интуитивно понятным и легким в использовании. Размещайте элементы таким образом, чтобы пользователю было удобно находить нужную информацию и выполнять задачи.
-
Оптимизируйте для мобильных устройств
С учетом растущего числа пользователей мобильных устройств, важно оптимизировать дизайн для их использования. Убедитесь, что ваш дизайн адаптивен и отображается корректно на различных размерах экранов.
-
Тестируйте и собирайте обратную связь
После завершения разработки дизайна, рекомендуется провести тестирование и собрать обратную связь от пользователей. Это поможет выявить возможные проблемы и улучшить дизайн перед его окончательной реализацией.
-
Используйте референсы
Не бойтесь вдохновляться другими дизайнерами и проектами. Изучайте тренды и новые идеи, чтобы создавать свежий и современный дизайн.
-
Не бойтесь экспериментировать
Разработка дизайна — это творческий процесс, поэтому не бойтесь экспериментировать и пробовать новые идеи. Иногда самые интересные и уникальные дизайнерские решения возникают в результате нестандартных подходов.