Содержание:
Процесс создания прототипов и макетов
Инструменты для создания макетов и прототипов
Что такое прототип?
Когда мы говорим о создании приложения, в голове обычно возникает образ финального продукта — стильного, удобного и функционального. Но путь к нему редко бывает прямолинейным. Перед тем как писать код, важно протестировать идеи, убедиться, что пользователи поймут логику интерфейса, а заказчик увидит, как будет выглядеть его продукт. Для этого используются прототипы.
Прототип мобильного приложения — это черновая версия, которая помогает визуализировать его работу и взаимодействие с пользователем. Он может быть простым наброском на бумаге или детально проработанным интерактивным макетом, который почти неотличим от готового продукта.

Типы прототипов
В зависимости от целей и этапа разработки выделяют несколько типов прототипов.
1. По уровню детализации
Этот критерий определяет, насколько проработан внешний вид и функциональность прототипа.
- Черновой прототип (наброски на бумаге)
Быстрый эскиз, нарисованный от руки. Такой концептуальный прототип помогает на ранних стадиях обсудить идеи и структуру приложения.
- Низкодетализированный (low-fidelity) прототип
Базовые макеты с блоками и элементами интерфейса без сложного оформления. Используется для тестирования логики взаимодействий.
- Высокодетализированный (high-fidelity) прототип
Проработанный дизайн с цветами, шрифтами и анимациями. Максимально приближен к финальному продукту.
2. По степени интерактивности
Здесь важно, может ли пользователь взаимодействовать с прототипом.
- Статический прототип
Набор экранов без активных элементов, предназначенный для визуального ознакомления с дизайном.
- Кликабельный прототип
Макет с интерактивными кнопками и переходами между экранами. Интерактивные прототипы позволяют имитировать работу приложения.
- Анимированный
Прототип интерфейса приложения, который содержит сложные переходы, эффекты и микроинтеракции. Анимированные прототипы используются для демонстрации поведения интерфейса.
3. По способу реализации
Способ создания прототипа зависит от его целей и требований проекта.
- Графический прототип
Создается в инструментах для дизайна (Figma, Sketch, Adobe XD). Прототип мобильного приложения в Figma используется для UX-тестирования и согласования макетов.
- Кодовый прототип
Минимальная рабочая версия интерфейса, написанная на HTML, CSS, JavaScript или других технологиях. Позволяет проверить техническую реализацию сложных элементов.
Выбор типа прототипа зависит от задачи: если нужно быстро набросать концепцию — подойдет бумажный вариант, если важно показать клиенту финальный результат — лучше выбрать high-fidelity прототип. Но главное, что создание прототипа приложения позволяет избежать ошибок на ранних этапах и сэкономить время и деньги в процессе разработки.

Процесс создания прототипов и макетов
Прототипирование приложений — это как рисование дорожной карты перед большим путешествием. Если сразу отправиться в путь без подготовки, велик риск заблудиться, потратить время и ресурсы впустую. Поэтому перед разработкой полноценного продукта важно сначала выстроить его каркас, протестировать идеи и убедиться, что всё работает так, как задумано.
Как создать прототип мобильного приложения? Процесс создания прототипов можно условно разделить на несколько этапов: от первых эскизов до детализированных макетов. Давайте разберем их подробнее.
Этап 1. Определение целей и сценариев использования
Прежде чем что-то рисовать, важно понять, зачем вообще нужен прототип и какие задачи он решает. На этом этапе собирается информация о пользователях, их потребностях и ключевых сценариях использования продукта. Чем подробнее прописаны пользовательские пути, тем легче будет проектировать интерфейс.
Этап 2. Создание первичных эскизов
На этом этапе дизайнер (а иногда и команда вместе с клиентом) делает первые наброски экранов. Это может быть буквально рисунок от руки на бумаге или базовая схема в Figma, Miro или Balsamiq. Задача здесь — отобразить ключевые элементы интерфейса и структуру взаимодействий, не углубляясь в дизайн.
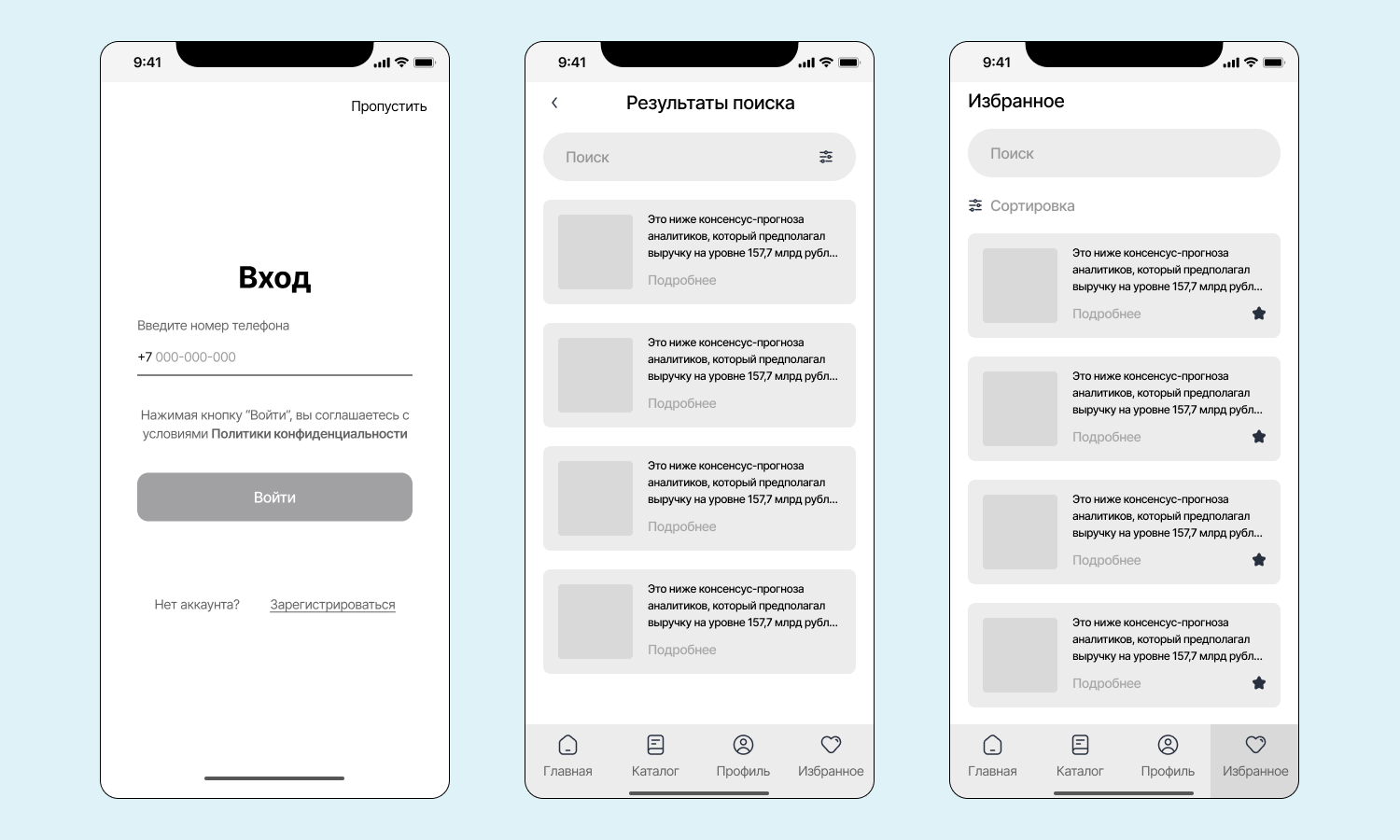
Этап 3. Разработка низкодетализированного прототипа
После того как структура определена, создается цифровой low-fidelity прототип. Это «черновик» интерфейса без лишних деталей: только основные блоки, кнопки и текстовые зоны. Такой прототип помогает проверить логику пользовательского взаимодействия и согласовать направление работы.
Этап 4. Добавление интерактивности и тестирование UX
Чтобы лучше понять, как пользователь будет перемещаться по приложению, создаются кликабельные прототипы. Они позволяют тестировать навигацию, собирать обратную связь и вносить изменения, пока исправления не требуют больших затрат. Обычно создание интерактивного прототипа проводится с помощью Figma, InVision или Adobe XD.
Этап 5. Создание высокодетализированных макетов
Когда структура и логика взаимодействий отработаны, начинается работа над финальными макетами (high-fidelity). Здесь уже появляется дизайн: цвета, шрифты, иллюстрации, анимации. Высокая детализация позволяет сделать прототип приложения максимально приближенным к реальному продукту, а клиенту и разработчикам — четко представить, как будет выглядеть финальная версия.
Этап 6. Передача макетов в разработку
Завершающий этап — подготовка макетов для программистов. Дизайнер прорабатывает гайдлайны, описывает отступы, размеры элементов и стили, чтобы разработчики могли легко адаптировать дизайн в коде. В некоторых случаях может быть создан кодовый прототип, если требуется проверить технические ограничения.
Каждый из этих этапов помогает избежать ошибок и сэкономить время на исправление недочетов уже в процессе разработки. Создание прототипа мобильного приложения позволяет проще и быстрее превращать идеи в работающий продукт.

Инструменты для создания макетов и прототипов
Разработка дизайна и концепции прототипа, как процесс, давно ушла от бумажных набросков и графических редакторов, предназначенных для полиграфии. Сегодня дизайнеры используют специализированные инструменты, которые позволяют не просто рисовать красивые макеты, но и делать их интерактивными, удобными для командной работы и готовыми к передаче разработчикам.
Выбор подходящего инструмента зависит от задач и этапа работы. Где-то нужна простая схема экранов, а где-то — полноценный кликабельный прототип с анимацией. Разберем ключевые инструменты, которые используются в индустрии.
1. Figma — универсальный инструмент для работы в команде
Figma стала настоящей революцией в мире дизайна. В отличие от многих конкурентов, она работает прямо в браузере, что делает ее идеальной для совместной работы. Дизайнеры могут одновременно редактировать макеты, а клиенты и разработчики — оставлять комментарии в реальном времени.
Главные преимущества:
— Удобное проектирование интерфейсов и создание прототипов
— Возможность делать кликабельные макеты
— Поддержка плагинов и автоматизация рутины
— Легкая передача макетов в разработку
Figma отлично подходит как для быстрого прототипирования, так и для финальных high-fidelity макетов.
2. Adobe XD — альтернатива от Adobe
Adobe XD — это попытка компании Adobe создать инструмент, способный конкурировать с Figma и Sketch. Он поддерживает создание интерактивных прототипов, анимацию и интеграцию с другими продуктами Adobe (например, Photoshop и Illustrator).
Когда Adobe XD удобен?
— Если команда уже использует экосистему Adobe
— Если важна офлайн-работа (в отличие от Figma, Adobe XD не требует интернет-подключения)
— Если нужны сложные анимации и микроинтеракции
Однако в последнее время популярность Adobe XD снизилась из-за стремительного развития Figma.
3. Sketch — инструмент для macOS
Sketch долгое время был стандартом среди дизайнеров UI/UX, но его популярность постепенно уступила место Figma. Тем не менее, он остается мощным инструментом для создания интерфейсов, особенно если команда работает только на macOS.
Чем Sketch хорош?
— Простота и интуитивность
— Большая библиотека плагинов
— Поддержка адаптивных макетов
Но главный минус — слабые возможности для совместной работы (по сравнению с Figma).
4. InVision — прототипирование и тестирование
InVision раньше был одним из главных инструментов для создания интерактивных прототипов. Однако сегодня его чаще используют не для создания макетов, а для их тестирования и презентации клиентам.
Когда InVision полезен?
— Для создания кликабельных прототипов на основе готовых макетов
— Для удобного комментирования и обсуждения дизайна в команде
Но с ростом возможностей Figma потребность в InVision постепенно снижается.
5. Balsamiq — быстрые наброски и вайрфреймы
Balsamiq — инструмент для тех, кто хочет быстро создать каркас интерфейса без погружения в визуальные детали. Он позволяет рисовать low-fidelity прототипы в стиле набросков от руки.
Когда стоит использовать Balsamiq?
— На самых ранних этапах работы, когда важна структура, а не дизайн
— Если нужно быстро согласовать логику экранов без отвлечения на визуальные элементы
Этот инструмент хорош для первичных концепций, но для детальной проработки лучше перейти к Figma или Sketch.
Какой инструмент выбрать?
— Если важна командная работа и универсальность → Figma
— Если работа ведется в экосистеме Adobe → Adobe XD
— Если команда использует только macOS → Sketch
— Если нужен быстрый каркас без визуала → Balsamiq
— Если нужно тестировать готовые макеты → InVision
На практике Figma уже стала стандартом индустрии, но важно выбирать инструмент, который лучше всего подходит под задачи и процессы вашей команды.
Заключение
Прототип приложения — неотъемлемая часть процессa, которым является проектирование мобильных приложений, так как он помогает визуализировать логику работы и пользовательские сценарии. Чтобы создать удобный интерфейс, важно сначала проработать дизайн, прототип приложения и только затем браться за код.
Мы рассмотрели основные виды прототипов: от простых бумажных эскизов до интерактивных и кодовых прототипов. Каждый из них решает свои задачи на разных этапах работы. Процесс создания макетов включает несколько шагов — от первых набросков до передачи детализированных дизайнов разработчикам. Чем тщательнее продуман этот процесс, тем быстрее и эффективнее проходит разработка.
Выбор инструментов тоже играет важную роль. Сегодня лидером в индустрии стала Figma, но в зависимости от задач могут использоваться и другие решения — Adobe XD, Sketch, InVision или Balsamiq. Главное — подобрать инструмент, который соответствует требованиям проекта и процессам внутри команды.
Прототип приложения играет важную роль, так как учитывает путь клиента CJM и помогает выстроить удобные пользовательские сценарии. Разработка прототипов приложения экономит время, ресурсы и помогает создать действительно удобный и понятный продукт. Чем лучше подготовлена основа, тем легче и быстрее довести идею до готового продукта.