Содержание:
Важность правильного дизайна для интернет-магазина
Основные этапы создания дизайна интернет-магазина
Основные элементы дизайна интернет-магазина
Как сделать лучший дизайн интернет-магазина
Тренды в дизайне интернет-магазинов
Заказать дизайн интернет-магазина: на что обратить внимание
Важность правильного дизайна для интернет-магазина
Когда потенциальный покупатель заходит на сайт интернет-магазина, первые несколько секунд являются решающими. Если сайт выглядит некачественно, слишком загружен или труден в навигации, клиент, скорее всего, покинет его, не совершив покупку.
Разработка дизайна интернет-магазина должна учитывать несколько ключевых факторов, которые влияют на пользовательский опыт:
- Простота и понятность интерфейса
Пользователь должен быстро и легко найти нужные товары, оформить заказ и оплатить покупку.
- Эстетика и привлекательность
Внешний вид интернет-магазина напрямую влияет на восприятие бренда и вызывает у клиента доверие.
- Функциональность
Дизайн должен обеспечивать максимальный комфорт при использовании всех функций интернет-магазина: фильтрации товаров, добавления их в корзину, оформления заказов и др.

Теперь давайте более подробно разберем, что же входит в разработку дизайна интернет-магазина и какие элементы необходимо учитывать для создания успешного проекта.
Основные этапы создания дизайна интернет-магазина
Процесс создания дизайна интернет-магазина можно условно разделить на несколько этапов. Каждый из этих этапов важен для создания эффективного и продающего сайта.
Этап 1. Анализ целевой аудитории и конкурентов
Перед тем как приступить к разработке дизайна интернет-магазина, важно понять, для кого будет создан сайт. Какие ожидания у целевой аудитории? Какие задачи должен решать сайт? Эти вопросы помогают задать правильный вектор для работы. Кроме того, стоит изучить конкурентов, чтобы выявить сильные и слабые стороны их сайтов, что поможет избежать типичных ошибок и создать конкурентное преимущество.
Этап 2. Создание прототипа интернет-магазина
После анализа наступает этап создания прототипа интернет-магазина. Это важная часть процесса, на которой закладываются основные принципы работы с интерфейсом, расположение элементов на страницах, структура и логика навигации. Прототип помогает визуализировать, как будет выглядеть и функционировать сайт.
В макете важно продумать следующие аспекты:
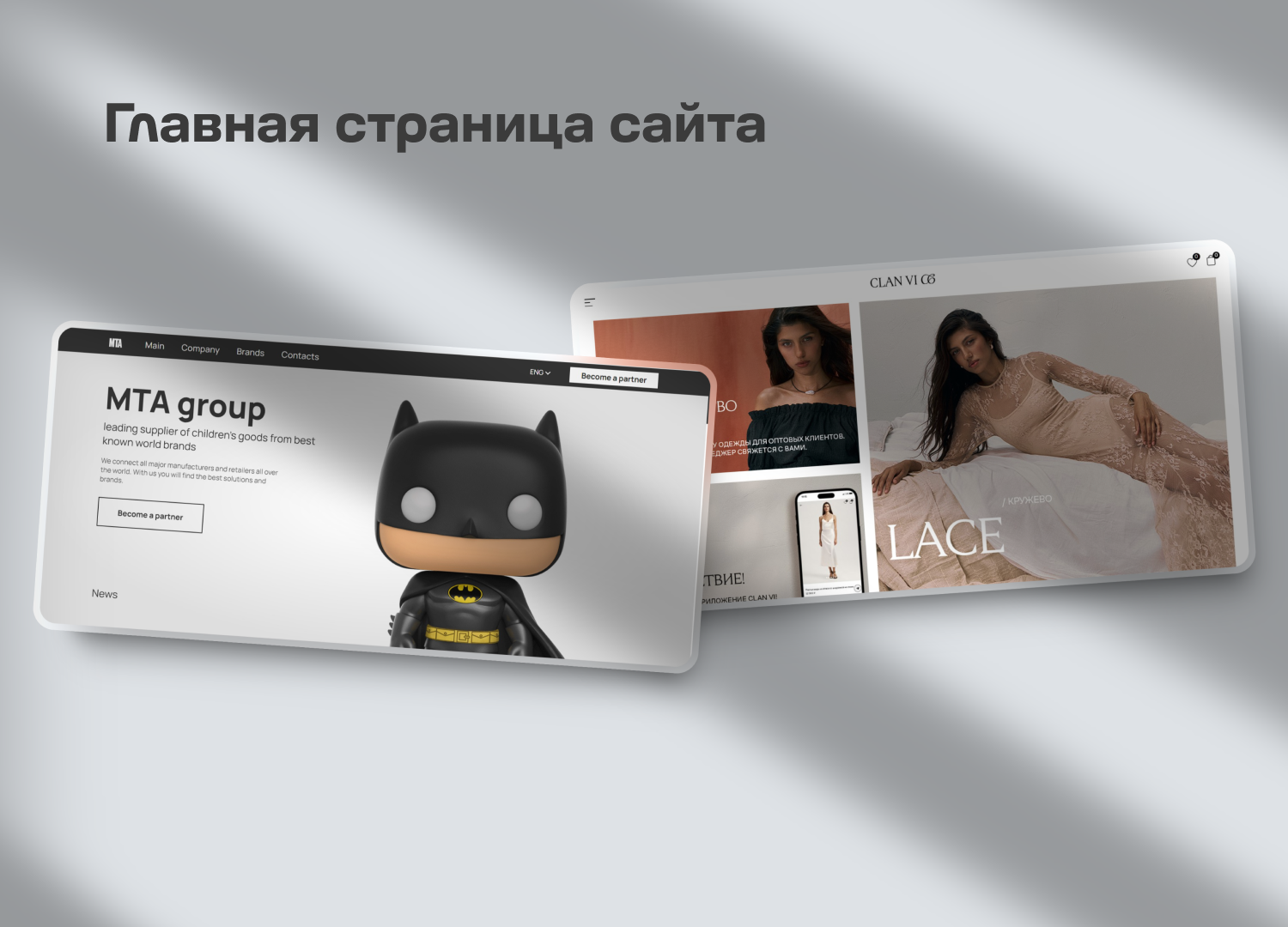
- Главная страница
Это лицо магазина. На ней должны быть размещены самые важные элементы: акции, популярные товары, категории, информация о доставке и преимущества магазина.

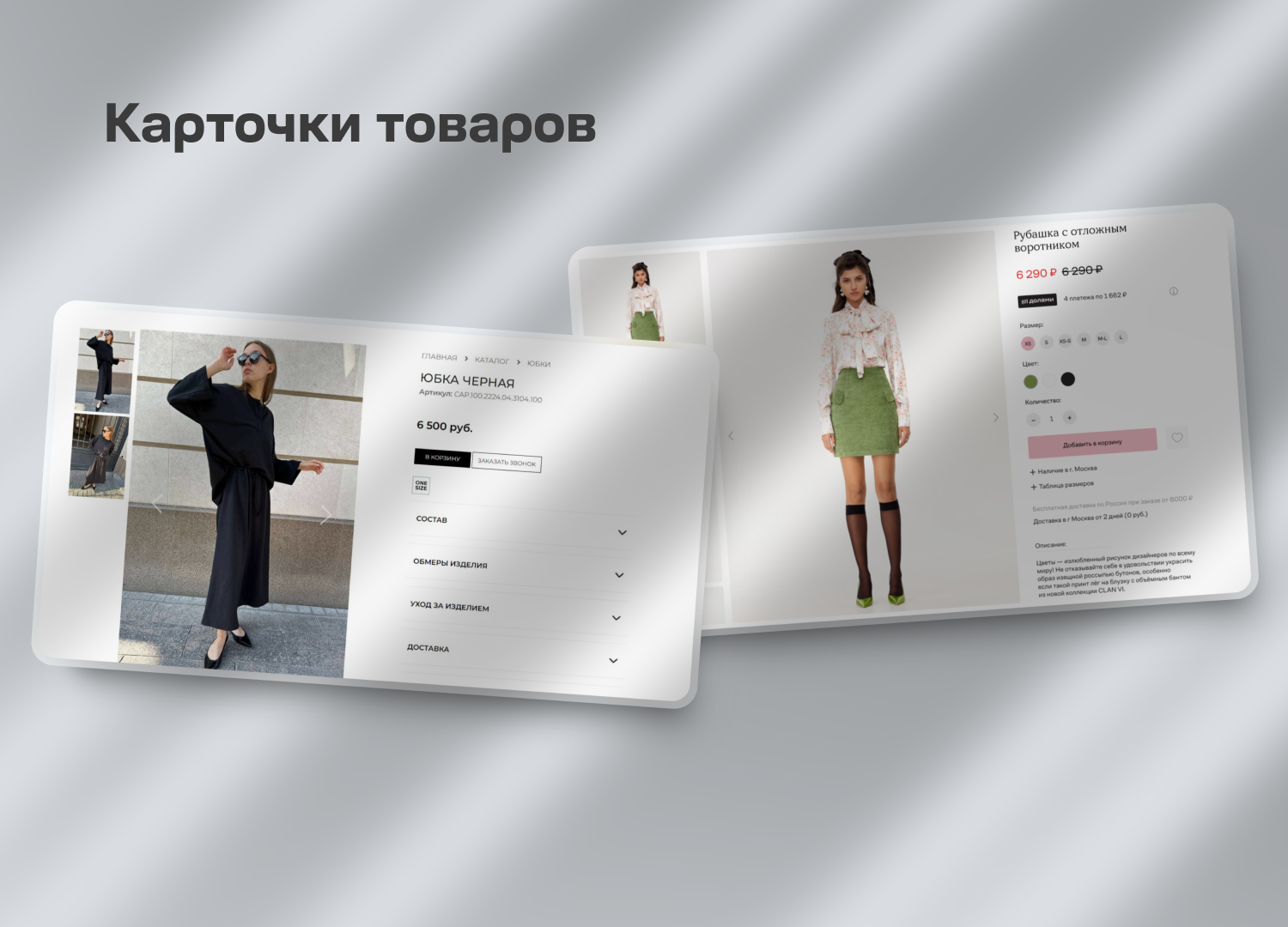
- Карточки товаров
Детализированные страницы товаров с фотографиями, описаниями, ценами и кнопками для добавления в корзину.

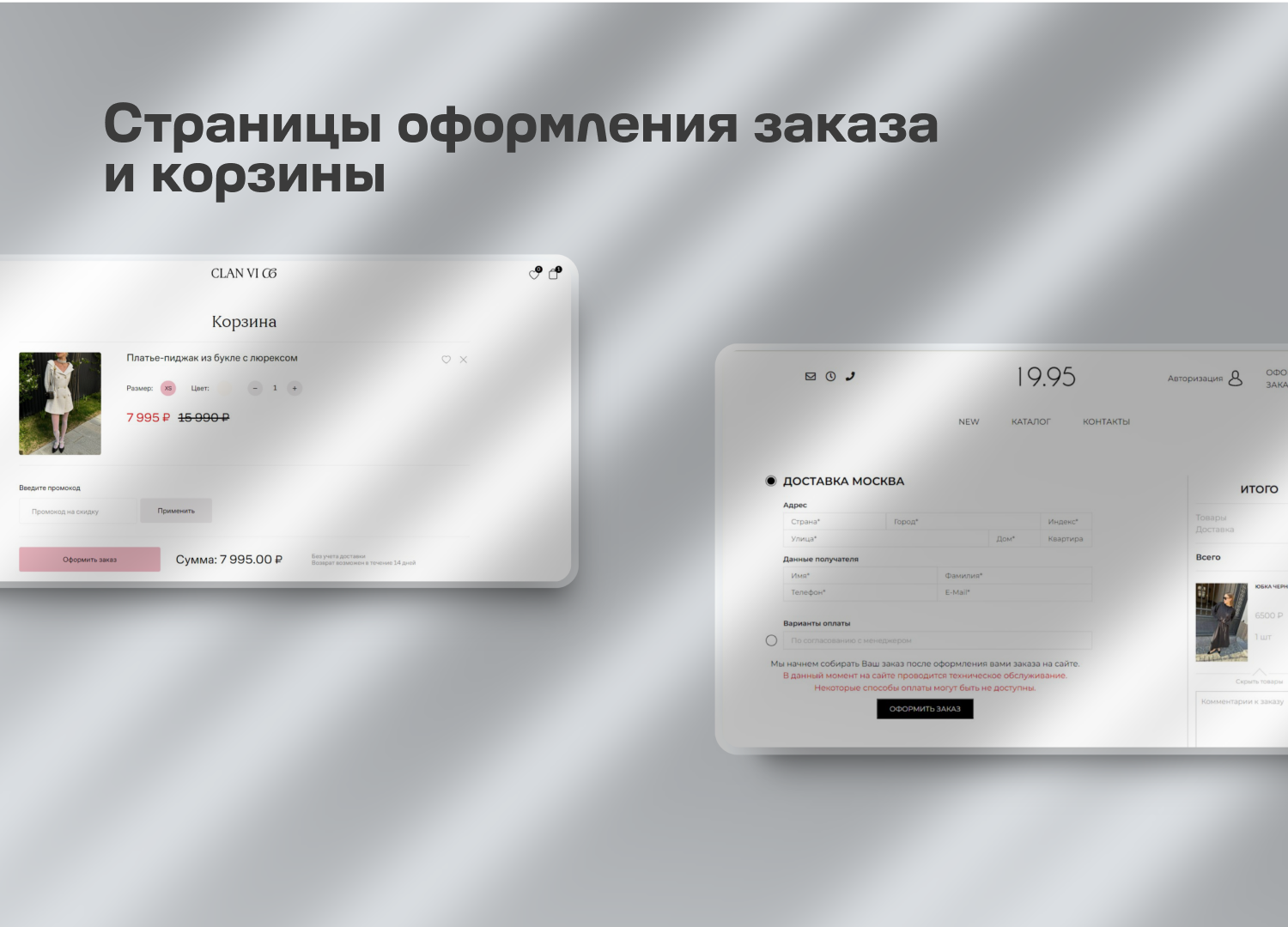
- Страница корзины и оформления заказа
Здесь важна простота и удобство: минимальное количество полей для заполнения, удобные способы оплаты и быстрая навигация.

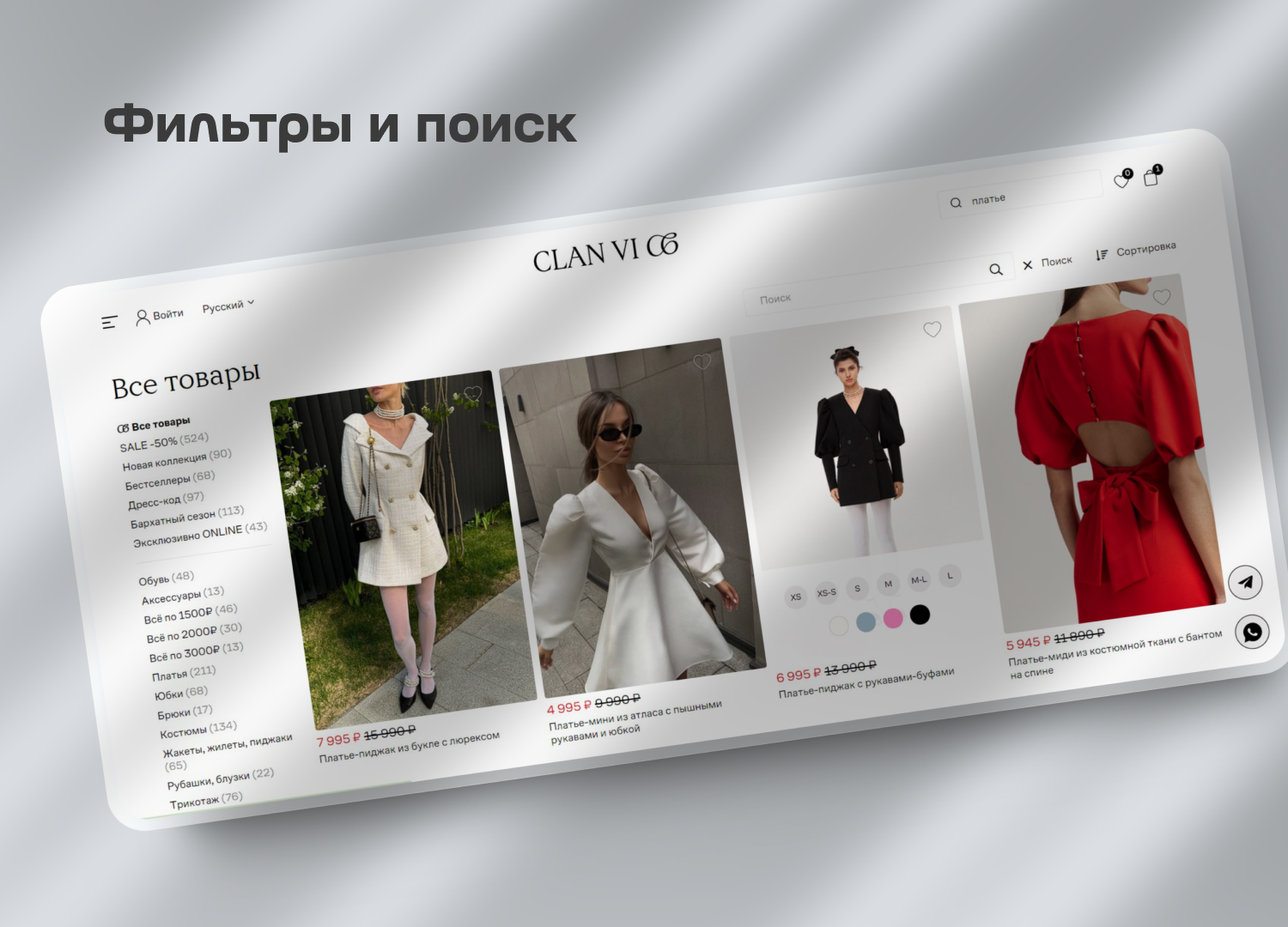
- Фильтры и поиск
Эти инструменты должны быть интуитивно понятны и просты в использовании, помогая клиентам находить нужные товары без лишних усилий.

На этапе создания макета интернет-магазина важно уделить внимание не только визуальной части, но и удобству использования. Удачный макет — это залог того, что пользователь сможет легко ориентироваться на сайте и быстро найти то, что ему нужно.
Этап 3. Веб-дизайн интернет-магазина
После утверждения прототипа наступает этап веб-дизайна интернет-магазина. Это уже финальная версия дизайна, где макет обретает цвет, типографику и визуальные элементы. На этом этапе важно не перегружать страницы лишними графическими элементами, чтобы сохранить простоту и чистоту интерфейса.
При веб дизайне интернет-магазина важно соблюдать следующие принципы:
- Минимализм
Современные интернет-магазины отличаются простотой и чистотой дизайна. Избыток графики может отвлекать пользователя от основного — покупки товаров.

- Легкая навигация
Простая и понятная структура меню, доступ к основным категориям товаров за несколько кликов.

- Читаемость текстов
Тексты на сайте должны быть легко читаемы, шрифты — соответствовать стилю и общей концепции сайта.
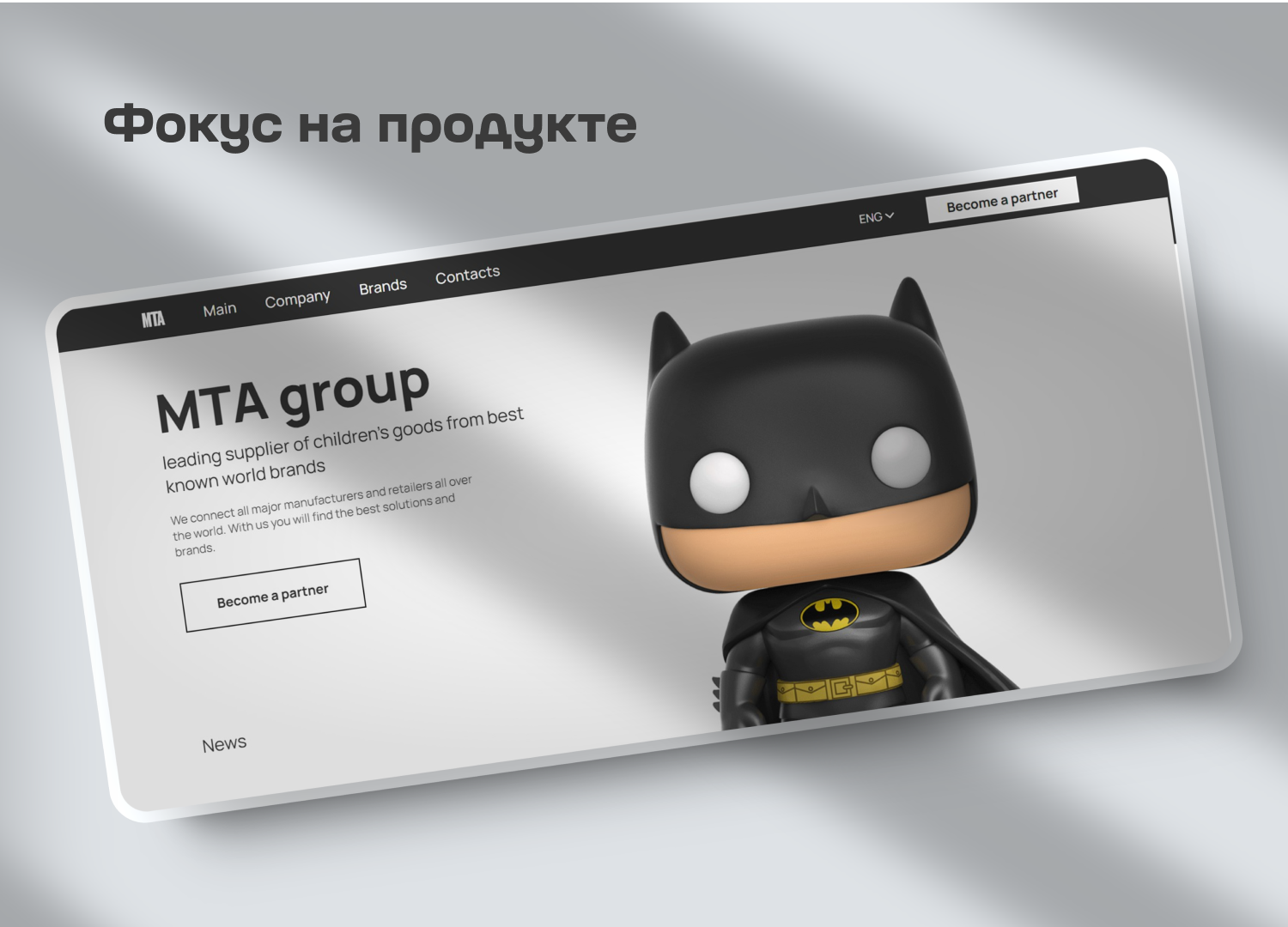
- Фокус на продукте
Продукты — это главное, что должно привлекать внимание на сайте. Их фотографии и описания должны быть качественными и заметными.

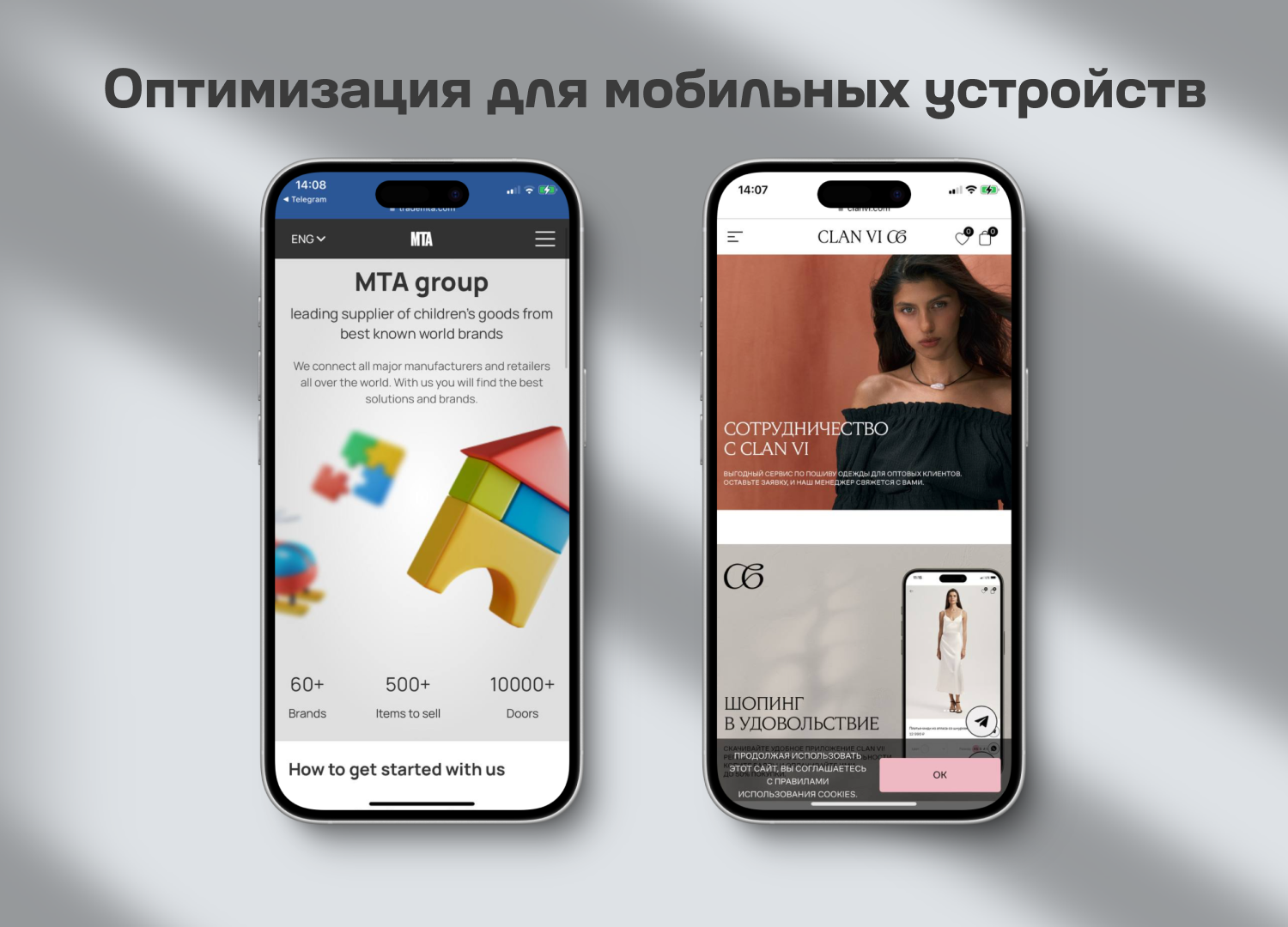
Этап 4. Проработка мобильной версии дизайна интернет-магазина
В условиях, когда всё больше покупателей совершают покупки через смартфоны и планшеты, создание мобильного интернет-магазина становится обязательным этапом разработки. Адаптивный дизайн позволяет пользователям удобно просматривать товары и оформлять заказы с любых устройств.
Основные особенности мобильного дизайна:
- Упрощённый интерфейс
На мобильных устройствах пространство ограничено, поэтому важно сократить количество элементов на экране и сделать интерфейс максимально интуитивным.
- Оптимизация изображений
Картинки товаров должны загружаться быстро и корректно отображаться на экранах с разными разрешениями.

- Удобная навигация
Мобильные пользователи предпочитают быстрый доступ к товарам через боковые меню или кнопки быстрого перехода к разделам.
Создание мобильного интернет-магазина также предполагает, что все функции, доступные на десктопной версии, должны быть адаптированы и для мобильных устройств, будь то оформление заказа, поиск или просмотр товаров.
Основные элементы дизайна интернет-магазина
Чтобы сайт интернет-магазина был не только красивым, но и удобным, важно проработать ключевые элементы дизайна:
- Шапка и меню
Это первое, что видит пользователь, зайдя на сайт. Шапка должна содержать логотип, основные разделы, кнопки авторизации и корзины. Меню должно быть удобно структурировано, чтобы пользователь мог быстро ориентироваться по сайту.
- Фильтры и поиск
Пользователи часто ищут товары через строку поиска или фильтры. Эти элементы должны быть интуитивно понятны и быстро реагировать на запросы.
- Карточка товара
Это ключевой элемент интернет-магазина, на который нужно сделать акцент в дизайне. Карточка должна быть простой и информативной: качественные фотографии, детальное описание, цена и кнопка добавления в корзину.
- Корзина и оформление заказа
Этот процесс должен быть максимально простым, с минимальным количеством шагов для оформления заказа.
- Футер
В нижней части сайта можно разместить полезные ссылки, контактную информацию, ссылки на социальные сети и другие важные элементы.
Как сделать лучший дизайн интернет-магазина
Лучший дизайн интернет-магазина — это не всегда самый красивый и яркий дизайн. Это дизайн, который решает задачи бизнеса и помогает пользователю легко находить и покупать товары. Чтобы добиться этого, необходимо следовать нескольким ключевым рекомендациям:
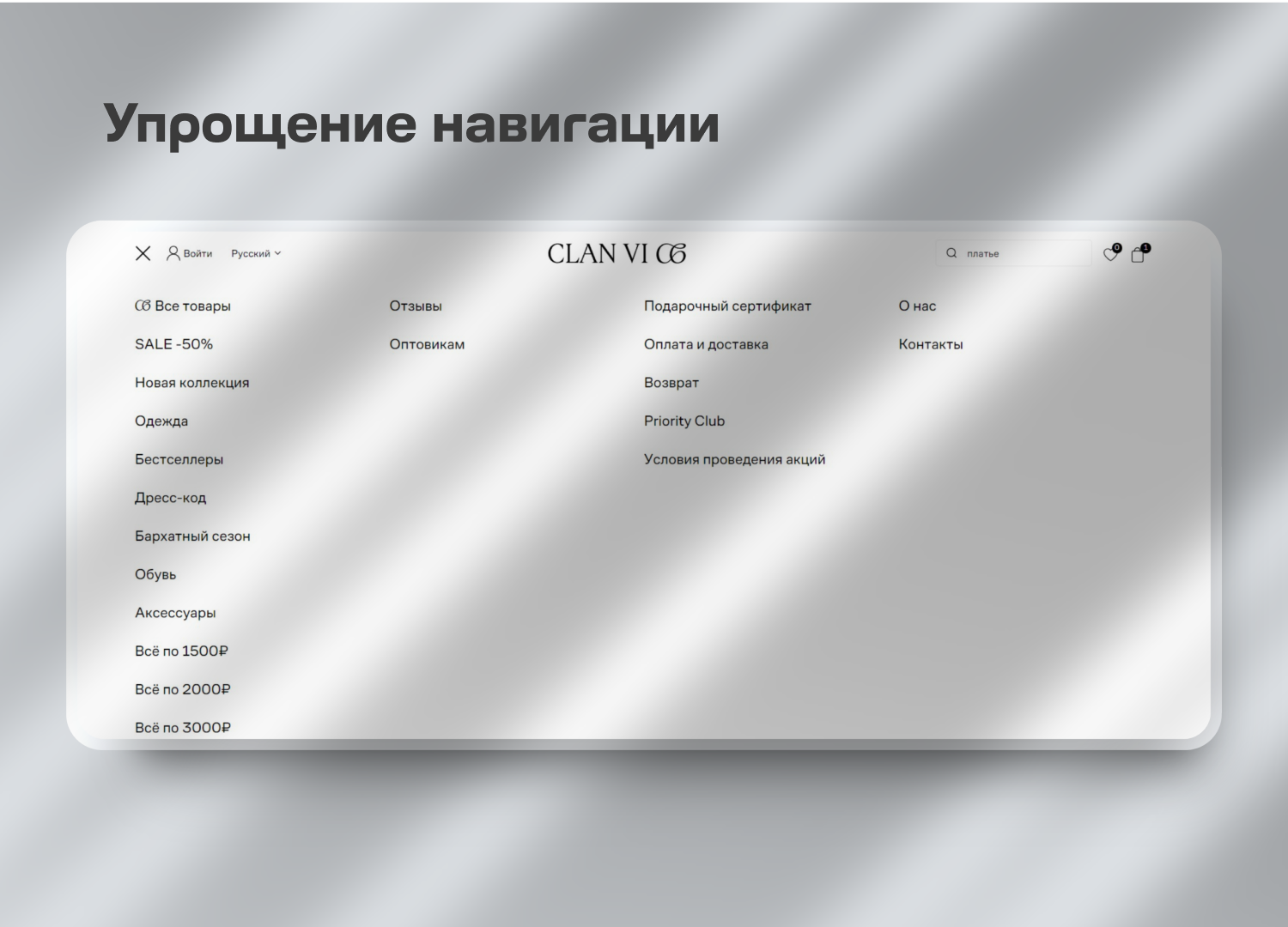
- Упрощение навигации
Пользователю должно быть легко перемещаться по сайту и находить нужные товары. Для этого нужно использовать простую и логичную структуру меню, а также добавить понятные фильтры и поисковую строку.
- Фокус на продукте
Продукты — это главный элемент интернет-магазина, поэтому их изображения и описания должны занимать центральное место на страницах.
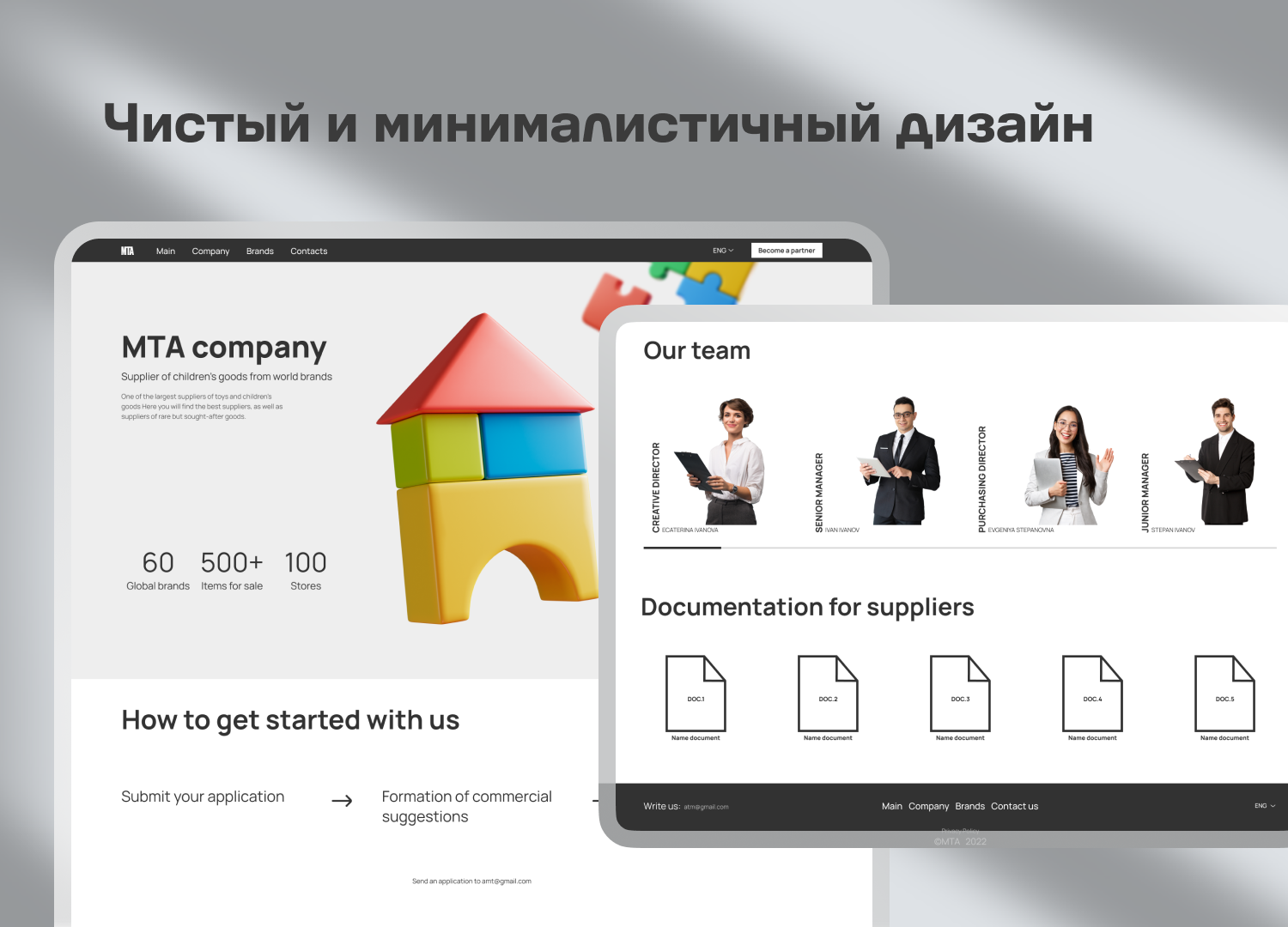
- Чистый и минималистичный дизайн
Веб-дизайн интернет-магазина должен быть чистым и минималистичным, без лишних элементов, которые могут отвлекать внимание пользователя.
- Оптимизация для мобильных устройств
Учитывая рост числа мобильных пользователей, необходимо уделить особое внимание мобильной версии сайта. Создание мобильного интернет-магазина требует адаптации всех элементов для небольших экранов.
Тренды в дизайне интернет-магазинов
Мир веб-дизайна постоянно меняется, и разработка дизайна интернет-магазина должна учитывать современные тенденции, чтобы сайт оставался конкурентоспособным и привлекал внимание пользователей. Вот несколько ключевых трендов, которые сейчас активно используются в создании интернет-магазинов:
- Микроанимации
Микроанимации — это небольшие визуальные эффекты, которые улучшают взаимодействие с пользователем. Они могут быть использованы для улучшения навигации, акцента на кнопках или для выделения определённых товаров. Например, при наведении на карточку товара можно добавить плавную анимацию увеличения изображения или изменение цвета кнопки “Добавить в корзину”. Это делает сайт более живым и динамичным, что способствует положительному пользовательскому опыту.
- Персонализированный контент
Тренд на персонализацию становится всё более актуальным. Используя данные о пользователях, такие как история просмотров и покупок, можно показывать персонализированные рекомендации на главной странице, в карточках товаров и даже в блоках с сопутствующими товарами. Это улучшает взаимодействие с пользователем и повышает вероятность покупки.
- Mobile-first дизайн
Как мы уже упоминали, создание мобильного интернет-магазина должно быть приоритетом. Тренд на “mobile-first” предполагает, что дизайн сайта сначала разрабатывается под мобильные устройства, а уже затем адаптируется для десктопной версии. Этот подход обеспечивает оптимальный пользовательский опыт для большинства пользователей, так как всё больше людей совершают покупки через смартфоны.
- Минимализм
Современные интернет-магазины всё чаще используют минималистичный дизайн с обилием белого пространства. Это помогает сфокусировать внимание пользователей на товарах и ключевых элементах интерфейса. Минимализм способствует улучшению восприятия информации и уменьшает визуальную нагрузку на пользователей, что особенно важно для сайтов с большим ассортиментом товаров.
- Интерактивные элементы
Использование интерактивных элементов, таких как фильтры в реальном времени, всплывающие окна с быстрым просмотром товаров и слайдеры, улучшает взаимодействие с сайтом и делает его более удобным. Такие элементы позволяют пользователю быстрее находить нужные товары, просматривать подробную информацию, не покидая текущую страницу.
- Модульный дизайн
Модульный или сеточный дизайн позволяет легко адаптировать сайт под разные устройства и экраны. Различные блоки с товарами, акциями и рекомендациями можно легко переставлять и масштабировать, обеспечивая гибкость и адаптивность интерфейса. Это особенно важно при создании макета интернет-магазина, так как нужно учитывать возможность дальнейших изменений и расширений функционала.
- Темная тема
Темные темы становятся всё более популярными в веб-дизайне, и интернет-магазины не являются исключением. Темная тема придаёт сайту стильный и современный вид, а также может помочь выделить изображения товаров и другие ключевые элементы. Важно, чтобы темная тема была грамотно проработана и не снижала удобство чтения текста и восприятия информации.
Заказать дизайн интернет-магазина: на что обратить внимание
Многие компании предпочитают заказать дизайн интернет-магазина у профессионалов, чтобы сэкономить время и получить качественный результат. При этом важно учитывать несколько ключевых аспектов, которые помогут сделать правильный выбор исполнителя:
- Опыт в создании интернет-магазинов
Студии или фрилансеры, которые уже работали с подобными проектами, понимают особенности этой ниши и могут предложить эффективные решения.
- Комплексный подход
При заказе дизайна важно учитывать не только внешний вид, но и функциональность сайта. Хороший исполнитель предложит не только дизайн, но и UX-решения для улучшения взаимодействия с пользователями.
- Поддержка и развитие
После запуска сайта важно поддерживать его актуальность, добавлять новые функции и адаптировать под современные тренды. Выбирайте исполнителя, который может предложить долгосрочное сотрудничество по поддержке и развитию проекта.
Заключение
Дизайн сайта интернет-магазина — это ключевой фактор, который влияет на восприятие бренда и успех продаж. Важно учесть множество факторов: от удобства навигации до адаптации для мобильных устройств. Следование современным трендам и использование лучших практик веб-дизайна помогут создать привлекательный и функциональный интернет-магазин, который не только понравится пользователям, но и будет активно продавать товары.
Если вы хотите создать или обновить свой интернет-магазин, обратитесь к профессионалам, чтобы заказать дизайн интернет-магазина, который будет соответствовать всем требованиям вашего бизнеса и ожиданиям клиентов.