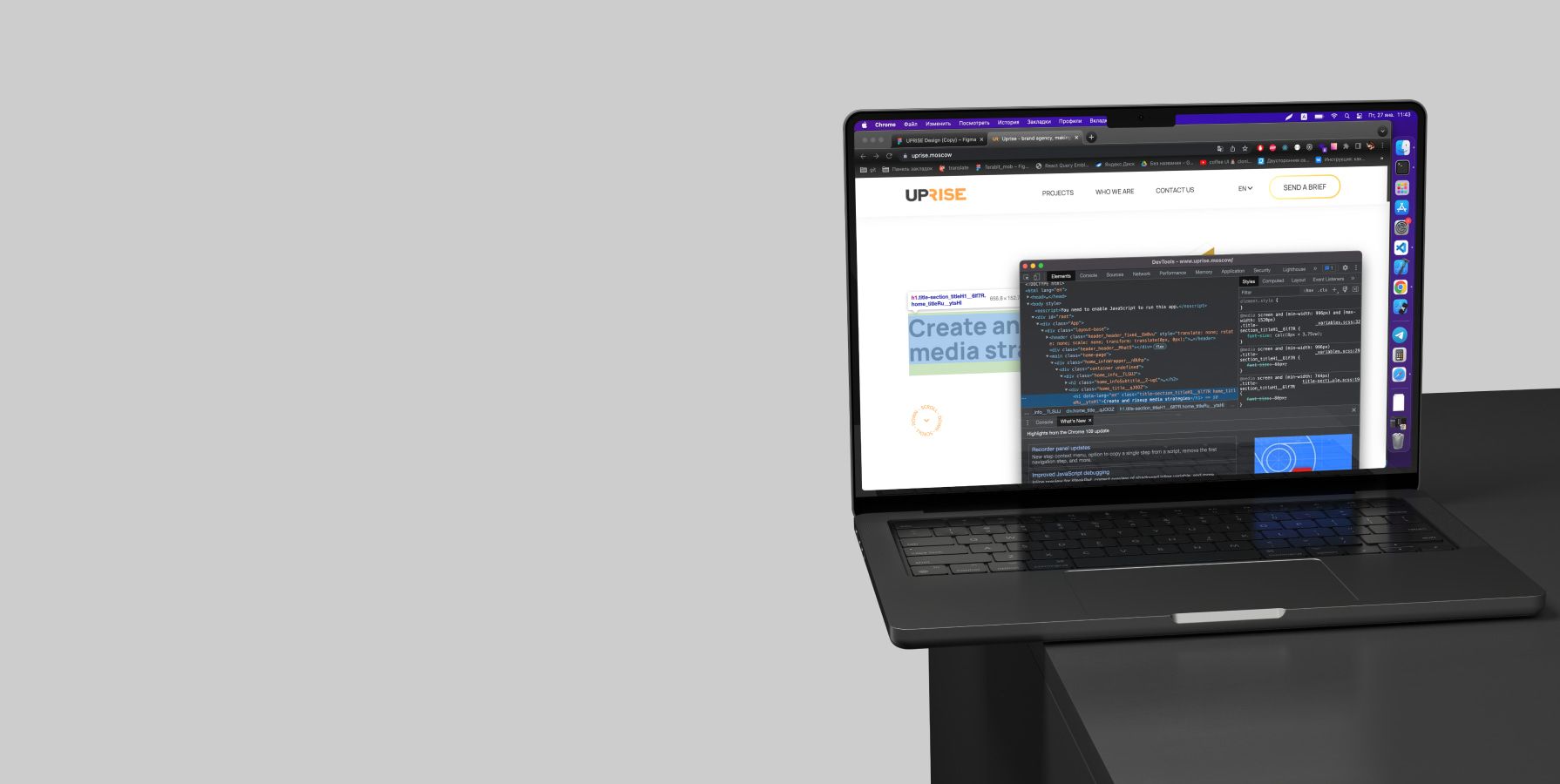
Разработка веб-сайтов: основные этапы
Сколько стоит разработка сайта?
Этап 1. Заполнение брифа
Бриф — это некий документ, анкета с ключевыми вопросами по сайту, который требуется разработать. Он заполняется во время знакомства заказчика и агентства-исполнителя. Качественно заполненный бриф — первый мостик в коммуникации, проложенный между заказчиком и агентством. Он помогает исполнителю лучше вникнуть в проект, понять потребности клиента, сформировать четкие задачи и разработать сайт, который будет эффективно решать задачи бизнеса.
Какие вопросы содержит бриф? Бриф Terabit Digital, который мы отправляем потенциальным клиентам, чтобы они могли заказать создание сайта, содержит около 30 вопросов.
Мы просим рассказать о своей компании и рынке, на котором она работает, целях и задачах, которые должна решить разработка web сайта, о целевой аудитории, конкурентном окружении. Не лишним тут будет приложить референсы — сайты в нише, которые кажутся клиенту удачными или наоборот.
Также мы просим, по возможности, детализировать требования к конечной версии продукта: какой тип сайта нужен, каким функционалом он должен обладать, нужны ли интеграции со сторонними системами, предполагается ли наличие англоязычной версии и так далее.
Мы всегда рекомендуем не экономить времени на заполнение брифа. Только так разработчик сможет понять, какой именно сайт вам нужен и дать первичную оценку по срокам, стоимости, в которую обойдется создание интернет-сайта.
Как правило, клиент заполняет бриф самостоятельно. После этого мы, как агентство, оцениваем ответы и готовим дополнительные вопросы, там где требуются уточнения. Даже если заказчик не смог самостоятельно ответить на какие-то вопросы — в этом нет ничего страшного, заполнить пробелы помогает дальнейшее интервью.
Этап 2. Проектирование
Разработка интернет сайтов обязательно должна включать в себя процесс проектирования, который предполагает:
- проведение исследований и аналитики;
- формирование структуры и прототипа;
- разработку дизайна;
- написание технического задания.
Исследования и аналитика. Здесь проводится работа по погружению команды разработчика в предметную область, чтобы разобраться в бизнес-процессах, рынке и целевой аудитории. На основе собранных данных определяются высокоуровневые требования к сайту, а затем детализируются: какая команда понадобится, какой технологический стек, чтобы рассчитать какое количество ресурсов уйдет на создание сайта компании.
Формирование структуры и прототипа. Прототип — это эскиз, схематичное изображение структуры вашего сайта. Он помогает создать некий каркас, который наглядно отображает все основные разделы будущего продукта, частично или полностью имитируя работу интерактивных элементов.
Компании создающие сайты знают, что этап прототипирования является одним из самых важных. Он позволяет учесть все важные блоки и функционал, и если чего-то не хватает — тут же внести. Так синхронизируются представления клиента и исполнителя о том, как должен выглядеть сайт в результате. Если вы планируете заказать разработку веб-сайта в какой-либо студии, всегда обращайте на это внимание. Ведь если этап прототипирования пропущен, то вносить изменения придется на верстке — а это намного дороже.

Разработка дизайн-макета. Как правило, дизайн сайта начинается с главной страницы, затем прорабатываются внутренние страницы. Чтобы разработать дизайн сайта студия может использовать фирменный стиль заказчика, в таких случаях создание сайтов занимает меньше времени и стоит дешевле. Если же у вас нет собственного брендбука, то дизайнер может разработать элементы фирменного стиля с нуля, а затем применить их в дизайне сайта.
Дизайн сайта включает в себя проектирование двух аспектов: UI «User Interface» — пользовательского интерфейса и UX «User Experience» — пользовательского опыта. Первый определяет внешний вид сайта, такие его элементы, как цвет, стиль и шрифты, а второй — то, как приложение будет функционировать и использоваться. Оба аспекта одинаково важны, если подразумевается создание интернет сайта под ключ.

Написание технического задания. Техническое задание — это документ, в котором четко и подробно фиксируются все требования к сайту. Благодаря техзаданию все участники процесса понимают, что должно получится в итоге. А это увеличивает шансы на то, что обе стороны останутся довольны результатом.
Для разных задач структура документа будет своя. Нет смысла делать одинаковые технические задания для сложного b2b-сервиса и простого лендинга со стандартным функционалом. Но, чаще всего, документ будет включать в себя такие разделы, как:
- информация о компании, целевой аудитории, целях и задачах разрабатываемого продукта;
- глоссарий терминов;
- технические требования к сайту;
- используемые технологии и список требований к хостингу;
- структура сайта;
- прототипы страниц с описанием элементов, которые должны на них быть;
- требования к дизайну
Техническое задание — сложный, многосторонний документ, объем которого может достигать 100 страниц и более, в зависимости от сложности проекта. Мы никогда не требуем его от клиента, так как человек без необходимых компетенций подготовить его попросту не сможет — всегда составляем сами.
Этап 3. Разработка сайта
Здесь происходит разработка frontend и backend-частей. Теоретически лучше, когда обе части разрабатывает один человек, так как при таком подходе коммуникации становится меньше. Но проблема в том, что если проект большой – то один человек будет делать его очень долго, кроме того, ему может не хватать компетенций по одному из направлений. Чем сложнее проект, тем больше компетенций требуется от сотрудника, а сильных full stack-разработчиков найти сложно.
Frontend – это браузерная часть, то, что видит пользователь и с чем взаимодействует. Если говорить простыми словами, то frontend включает в себя интерфейс и некую промежуточную часть, которая связывает интерфейс и backend-часть.
Backend — программно-аппаратная часть сайта, отвечающая за функционирование его внутренней части. Это часть, где содержится бизнес-логика и хранятся данные.
Верстка и дизайн должны совпадать максимально — обратная ситуация сигнализирует о проблемах. Мы считаем плохой практикой, когда верстальщик меняет дизайн на свое усмотрение, так как ему со своей стороны сложно оценить, как изменения в итоге отразятся на всем проекте. Если вас пытаются убедить в обратном — имеет смысл настаивать на доработках.
Глобально можно выделить два основных подхода, которые могут использоваться для изготовления сайта компании:
- на конструкторах и шаблонах с помощью «коробочных», массовых CMS (например, 1С-Bitrix, WordPress, Tilda);
- на фреймворках.
Сайты на CMS
Коробочная CMS — это система для создания и управления содержимым сайта. «Коробочная» означает, что состоит она из готовых стандартных модулей, с помощью которых сайт, приложение или интернет-магазин собирается по принципу конструктора. Массовые CMS дают возможность разработать практически все основные виды сайтов. Это самый простой и дешевый способ разработки.
Преимущества:
- легко изучить и настроить стандартный сайт: не обязательно глубоко знать языки программирования;
- можно расширять возможности за счёт подключаемых модулей;
- производство сайта происходит максимально быстро: по большому счету, нужен только контент;
- техническая поддержка от компании-разработчика;
- для массовых коммерческих CMS всегда есть сопутствующая документация;
- есть возможность интегрировать сайт с другими сервисами.
Недостатки:
- ограниченный функционал;
- невысокая производительность;
- избыточность некоторых модулей: многие возможности могут вообще не использоваться;
- повышенная уязвимость: большая часть атак направлена именно на сайты, созданные с помощью коробочных CMS.
Сайты на фреймворках
Framework в переводе с английского означает «каркас», «структура». В разработке это некая готовая надстройка над языком программирования, набор отлаженного кода для решения конкретных задач, которые чаще всего стоят перед разработчиками.
Преимущества:
- высокая производительность;
- высокая степень индивидуализации для решения конкретных задач;
- код отлажен и безопасен, так как фреймворки постоянно тестируют на ошибки;
- гибкость: задачи можно решать разными путями.
- много дополнений (пакетов и библиотек), которые можно использовать в работе.
Недостатки:
- требуются квалифицированные специалисты;
- нет административной панели, ее нужно создавать самостоятельно;
- занимает больше времени;
- стоимость выше;
- выше стоимость технической поддержки.
Выбор стека технологий — важный параметр,когда требуется разработка веб-сайтов под ключ. Важно выбирать тот, который максимально подходит под задачи заказчика. Например, мы в Terabit Digital никогда не делаем на конструкторах уникальные проекты, с перспективой дальнейшего развития. Мы понимаем, что в противном случае рано или поздно столкнемся со сложностями реализации доработок и поддержки.

Этап 4. Тестирование
Объем тестирования определяется исходя из того, какой функционал главный: в обязательном порядке нужно покрыть главные сценарии.
Не всегда для тестирования требуется полноценный отдел, но на масштабных проектах сложно представить работу без него. Например, у финтех проектов и прочих отраслей, работающих с деньгами — высокий уровень тестирования, на котором заказчики не экономят.
В зависимости от масштаба продукта время, необходимое для проведения тестирования, составляет 10-15% от времени разработки frontend и backend-частей.
Этап 5. Запуск и техподдержка
Профессиональное создание сайта должно осуществляться с использованием DEV-серверов. Весь проект переносится на рабочий домен клиента только на завершающей стадии работ.
Сразу после запуска можно заключить договор с компанией-разработчиком на дальнейшее техническое сопровождение уже реализованного проекта.
Сколько стоит разработка сайта?
Стоимость разработки сайта зависит от множества факторов: требуется ли проведение исследований и аналитики, какой нужен функционал, дизайн, на чем будет вестись разработка и так далее.
Стоимость сайта с нестандартным функционалом или дизайном всегда будет выше, чем типовое решение. Кроме того, при оценке стоимости приложения с нестандартным функционалом, агентство, скорее всего сможет обозначить некую «вилку». Финальная стоимость будет определена после составления технического задания.
Разработка веб-сайтов на заказ — одна из ключевых услуг нашего агентства. Вы можете заказать разработку web-сайта под ключ в Terabit Digital, просто заполнив заявку на сайте. Наш аккаунт-менеджер ответит вам максимально оперативно и проконсультирует по всем возникшим вопросам, чтобы изготовление индивидуального сайта прошло гладко.