Содержание:
Виды веб-приложений по архитектуре
Виды веб-приложений по типу взаимодействия с пользователем
Виды веб-приложений по технологии реализации
Этапы разработки веб-приложения
Языки программирования для разработки веб-приложений
Системы управления базами данных для веб-приложений
DevOps и CI/CD инструменты для разработки веб-приложений
Какими бывают веб-приложения?
Веб-приложения могут быть очень разными: от простых калькуляторов до сложных CRM-систем и облачных платформ. Многие из них работают через сервер, который обрабатывает запросы пользователей и отправляет им нужные данные. Например, когда вы заходите в интернет-магазин, сервер загружает информацию о товарах, ваших заказах и скидках. Но бывают и более «умные» веб-приложения, которые могут работать даже без подключения к сети — например, офлайн-версии мессенджеров или текстовых редакторов.
Главное преимущество веб-приложений — доступность. Вам не нужно следить за обновлениями, бояться, что программа «сломает» систему или займет кучу памяти на устройстве. Всё, что вам нужно — это открыть браузер и работать. Вот почему сегодня практически любой сервис — от почты до банковских приложений — предпочитает быть именно веб-приложением.
Виды веб-приложений по архитектуре
-
Монолитные веб-приложения
Это классический вариант, когда весь код — и фронтенд (то, что видит пользователь), и бэкенд (то, что работает на сервере) — объединен в одном большом приложении. Такой подход удобен для небольших проектов, так как упрощает разработку и развертывание. Однако с ростом нагрузки и функционала монолит может становиться сложным в поддержке, ведь любое изменение требует модификации всей системы.
-
Клиент-серверные веб-приложения (классические)
Здесь фронтенд и бэкенд разделены: клиент (браузер) запрашивает данные у сервера, сервер их обрабатывает и отправляет ответ. Этот подход до сих пор популярен, особенно в корпоративных системах и традиционных веб-сервисах. Например, интернет-банки и CRM-системы часто строятся по этой модели.
-
SPA (Single Page Application, одностраничные приложения)
Такие веб-приложения загружают одну страницу и затем динамически обновляют её содержимое без полной перезагрузки. Это делает их быстрыми и удобными, особенно для интерфейсов с частыми обновлениями данных, например, в соцсетях и мессенджерах. Однако для поисковых систем они могут быть сложны в индексации, и их работа без JavaScript практически невозможна.
-
MPA (Multi Page Application, многостраничные приложения)
Здесь каждая новая страница загружается с сервера заново. Такой подход удобен для крупных проектов с большим количеством контента, например, интернет-магазинов или новостных сайтов. Хотя скорость работы ниже, чем у SPA, такие приложения легче индексируются поисковиками и могут работать даже при отключенном JavaScript.
-
PWA (Progressive Web Apps, прогрессивные веб-приложения)
PWA — это попытка сделать веб-приложения такими же удобными, как нативные мобильные. Они могут работать офлайн, отправлять пуш-уведомления и загружаться на домашний экран, создавая эффект обычного мобильного приложения. Всё это достигается с помощью Service Workers и других технологий, делающих работу приложения более плавной и автономной.
-
SSR (Server Side Rendering, серверный рендеринг)
При таком подходе сервер заранее формирует HTML-страницу и отправляет её клиенту. Это улучшает скорость загрузки и индексацию в поисковиках. SSR часто используется в сочетании с фреймворками вроде Next.js для создания быстрых и SEO-оптимизированных сайтов.
-
JAMstack
Это современный архитектурный подход, основанный на разделении работы между клиентом и сервером. Здесь используются статические файлы, API и микросервисы вместо традиционного бэкенда. Приложения на JAMstack быстро загружаются, масштабируемы и безопасны. Этот подход особенно популярен в современных корпоративных сайтах и блогах.

Виды веб-приложений по типу взаимодействия с пользователем
-
CRUD-приложения
CRUD (Create, Read, Update, Delete) — это приложения, которые позволяют пользователям создавать, просматривать, изменять и удалять данные. Они составляют основу большинства веб-систем: от простых списков задач до сложных CRM-систем. Например, Google Docs — это классическое CRUD-приложение: вы можете создать документ, редактировать его, просматривать и удалять.
-
Веб-сервисы (API-first приложения)
Эти приложения работают в первую очередь через API и ориентированы на взаимодействие с другими системами, а не напрямую с пользователем. Они могут не иметь интерфейса, но предоставляют данные другим приложениям. Например, сервисы авторизации (OAuth), платежные шлюзы (Stripe) или погодные API работают именно так.
-
Социальные платформы
Это веб-приложения, где пользователи могут взаимодействовать друг с другом: публиковать контент, комментировать, ставить лайки, делиться новостями. Классические примеры — Facebook, Twitter, LinkedIn. Такие платформы требуют сложной архитектуры, обеспечивающей персонализацию контента, высокую нагрузку и безопасность данных.
-
Медиасервисы
Приложения, предназначенные для просмотра, загрузки и обмена медиафайлами: видео, музыки, изображений. Примеры — YouTube, Spotify, SoundCloud. Их ключевая особенность — стриминг-контент, кеширование и масштабируемость, так как нагрузка от миллионов пользователей может быть огромной.
-
E-commerce (онлайн-магазины и маркетплейсы)
Веб-приложения, через которые можно продавать и покупать товары. Это интернет-магазины, маркетплейсы, платформы для бронирования. Хороший пример — Amazon или Ozon. Такие приложения включают каталоги, системы управления заказами, платежные интеграции и систему рекомендаций.
-
SaaS (Software as a Service)
Программные продукты, которые работают в облаке и предоставляются пользователям по подписке. Они заменяют традиционные десктопные приложения и позволяют работать с любого устройства. Примеры — Google Workspace, Notion, Figma. Главный плюс SaaS — автоматические обновления и доступность без установки.
-
Финтех-приложения
Сюда входят интернет-банки, платёжные системы, инвестиционные платформы и бухгалтерские сервисы. Они требуют высокой безопасности, интеграции с финансовыми системами и удобного пользовательского интерфейса. Примеры — Revolut, PayPal, Тинькофф.
-
Игровые веб-приложения
Онлайн-игры, работающие прямо в браузере. Они бывают разными: от простых HTML5-игр до сложных MMO с 3D-графикой. Главные вызовы при разработке таких приложений — высокая производительность, сетевой код для многопользовательских игр и минимальная задержка в отклике. Примеры — Agar.io, браузерные версии шахмат или карточных игр.

Виды веб-приложений по технологии реализации
-
Динамические веб-приложения (PHP, Node.js, Python, Ruby, .NET)
Эти приложения формируют контент «на лету» — сервер обрабатывает запросы пользователей, генерирует страницы и отправляет их в браузер. Такой подход нужен там, где данные часто меняются, например, в интернет-магазинах, социальных сетях и банковских системах. Разработчики используют разные языки и фреймворки: PHP (WordPress, Laravel), Node.js (Express, Nest.js), Python (Django, Flask), Ruby (Ruby on Rails) или .NET (ASP.NET).
-
Статические веб-приложения (HTML + CSS)
Такие приложения состоят из заранее подготовленных HTML-страниц, которые просто загружаются в браузере без обработки на сервере. Они быстрые и надёжные, но плохо подходят для сложных интерактивных сервисов. Чаще всего их используют для лендингов, визиток, документации или блогов. Современные инструменты вроде Gatsby или Next.js позволяют создавать статические сайты с динамическими элементами.
-
Веб-приложения с WebAssembly (Wasm)
WebAssembly (Wasm) — это технология, позволяющая запускать код на C, C++, Rust и других языках прямо в браузере. Это делает возможным работу сложных графических редакторов, 3D-игр и научных вычислений без установки дополнительных программ. Например, Figma использует WebAssembly для быстрого рендеринга интерфейсов, а AutoCAD — для работы с чертежами в браузере.
-
WebRTC-приложения (видеозвонки, стриминг)
WebRTC (Web Real-Time Communication) — технология, позволяющая браузерам обмениваться видео, аудио и данными в реальном времени без установки дополнительных плагинов. Благодаря этому работают видеозвонки (Zoom Web, Google Meet), стриминговые сервисы и интерактивные веб-приложения для совместной работы. Главная сложность в таких приложениях — низкая задержка связи и обеспечение безопасности соединений.
-
Blockchain/Web3-приложения
Это децентрализованные веб-приложения, работающие на блокчейне. Они могут быть финансовыми сервисами (DeFi), NFT-маркетплейсами, децентрализованными соцсетями или играми. Отличительная особенность — хранение данных в блокчейне и выполнение смарт-контрактов (например, на Ethereum, Solana или Polygon). Среди примеров можно назвать OpenSea (NFT-маркетплейс) и Uniswap (децентрализованная биржа).

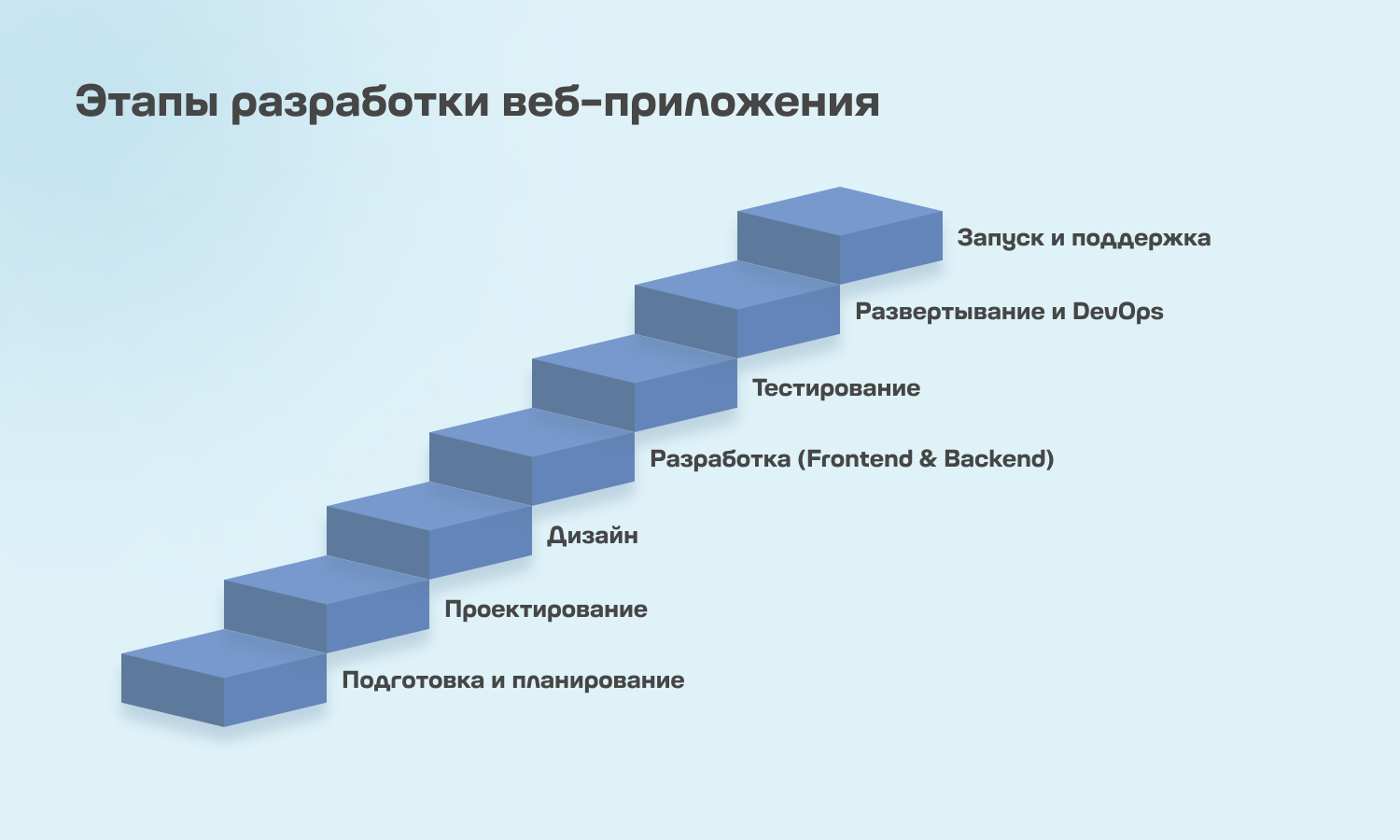
Этапы разработки веб-приложения
Процесс разработки веб приложения — это не просто «написать код и запустить». Проектирование и разработка web-приложений включает в себя комплексный процесс, начиная с анализа требований и проектирования архитектуры до внедрения функционала и обеспечения надежности системы. Давайте разберем ключевые основы разработки веб приложений.
Этап 1. Подготовка и планирование
Всё начинается с идеи. Какое приложение мы делаем? Кто будет им пользоваться? Какие задачи оно решает? На этом этапе мы собираем информацию, изучаем рынок и конкурентов, формируем техническое задание. Если на этом шаге что-то упустить, дальше можно столкнуться с хаосом, когда разработчики не знают, что писать, дизайнеры — что рисовать, а заказчик — чего ожидать.
Этап 2. Проектирование
Теперь мы определяем структуру приложения, разрабатываем его логику, продумываем пользовательские сценарии. Это похоже на чертёж перед строительством дома — без него легко сделать что-то неудобное или нефункциональное. Здесь же создаётся прототип — черно-белая схема экранов, где видно, как пользователь будет взаимодействовать с интерфейсом. Разработка архитектуры веб-приложения также начинается на данном этапе.
Этап 3. Дизайн
Пора добавить красок! Дизайнеры превращают прототип в красивый и удобный интерфейс, подбирают шрифты, цвета, иконки. Разработка дизайна веб приложений — это не только о красоте, но и о том, чтобы пользователь не запутался, мог легко найти нужные функции и получал удовольствие от работы с приложением.
Этап 4. Разработка
Вот здесь начинается магия программирования. Разработчики пишут код, соединяя фронтенд (то, что видит пользователь) и бэкенд (логику, которая работает на сервере). Разработка интерфейса веб-приложения находится в зоне ответственности фронтенда — они создают интерфейс с кнопками, анимациями и интерактивными элементами, а бэкендеры делают так, чтобы данные передавались, обрабатывались и хранились правильно. Разработка и оптимизация веб приложений — также один из наиболее важных этапов процесса.
Этап 5. Тестирование
Приложение готово? Отлично, но перед запуском надо убедиться, что оно работает как надо. Тестировщики проверяют, не разваливается ли интерфейс, не теряются ли данные, быстро ли загружаются страницы. Автоматизированные тесты, ручные проверки, нагрузочное тестирование — всё это помогает избежать багов, которые могут испортить пользовательский опыт.
Этап 6. Развертывание и DevOps
Когда всё проверено, приходит время выкатить приложение в продакшн. DevOps-инженеры настраивают серверы, базы данных, систему автоматического развертывания. Важно, чтобы всё работало стабильно, даже если пользователей станет в 10 раз больше, чем ожидалось.
Этап 7. Запуск и поддержка
Готово, приложение вышло в свет! Но это не конец работы — нужно следить за его состоянием, собирать отзывы пользователей, выпускать обновления и исправлять баги. Иногда на этом этапе становится понятно, что нужно добавить новые функции или доработать старые — и процесс разработки продолжается.
Важно отметить, что технология разработки web-приложений постоянно эволюционирует, внедряя новые инструменты и подходы для повышения производительности и безопасности. Основные принципы разработки веб-приложений включают модульность, отзывчивость интерфейса и обеспечение безопасности данных на всех этапах работы системы.

Языки программирования для разработки веб-приложений
При создании веб-приложений разработчики используют множество языков программирования, каждый из которых отвечает за свою часть системы. Разберём основные технологии, применяемые на фронтенде и бэкенде.
Frontend
Фронтенд — это то, что видит и с чем взаимодействует пользователь. Здесь важны скорость, удобство и кроссбраузерность.
-
HTML (HyperText Markup Language)
Это основа любой веб-страницы. HTML отвечает за структуру контента: где заголовок, где кнопка, где изображение. Без него невозможно создать ни один сайт или веб-приложение.
-
CSS (Cascading Style Sheets)
CSS отвечает за внешний вид веб-приложения: цвета, шрифты, анимации, расположение элементов. Без него сайты выглядели бы как документы в «Блокноте». Современные технологии вроде CSS Grid и Flexbox позволяют делать адаптивные интерфейсы, которые хорошо смотрятся на любом экране.
-
JavaScript (JS)
Главный язык для динамических веб-приложений. Именно благодаря JavaScript кнопки реагируют на клики, данные загружаются без перезагрузки страницы, анимации выглядят плавно. JS поддерживается всеми браузерами, а с помощью фреймворков вроде React, Vue и Angular можно создавать мощные SPA (одностраничные приложения).
-
TypeScript (TS)
Это надстройка над JavaScript, которая добавляет строгую типизацию. Он помогает избежать многих ошибок, делает код чище и удобнее для масштабных проектов. Популярен среди компаний, разрабатывающих сложные веб-системы.
-
Dart
Хотя Dart чаще ассоциируется с мобильной разработкой (Flutter), он также применяется для веб-приложений. Например, с его помощью можно писать веб-интерфейсы, которые работают быстрее, чем на чистом JS.
Backend
Бэкенд отвечает за логику приложения: обработку данных, работу с базами, авторизацию пользователей. Здесь важны скорость, безопасность и надёжность. Разработка кода веб приложения осуществляется на таких языках как:
-
Python
Гибкий и популярный язык для веб-разработки. С ним удобно работать благодаря понятному синтаксису и мощным фреймворкам (Django, Flask, FastAPI). Используется для сложных серверных систем, AI-сервисов, аналитики. Разработка веб-приложений с использованием Flask позволяет создавать легковесные и гибкие решения, идеально подходящие для быстрого прототипирования и масштабируемых сервисов.
-
PHP
Один из старейших языков для веба. На нём работают миллионы сайтов, включая WordPress. PHP хорошо подходит для CMS, блогов, форумов и интернет-магазинов.
-
Ruby
Язык, известный благодаря фреймворку Ruby on Rails, который позволяет быстро создавать веб-приложения с удобной структурой. Используется стартапами и компаниями, которым важна скорость разработки.
-
Java
Мощный язык, применяемый для создания корпоративных веб-приложений. Используется в банках, госструктурах, крупных IT-компаниях. Фреймворки Spring и Jakarta EE делают разработку более удобной.
-
C#
Этот язык активно используется в веб-разработке благодаря платформе .NET. Подходит для сложных корпоративных решений, интеграции с Windows-системами и облачных сервисов.
-
Go (Golang)
Язык, разработанный Google, славится высокой производительностью и простотой. Используется для высоконагруженных веб-приложений, облачных сервисов и микросервисов.
-
Rust
Безопасный и быстрый язык, который всё чаще применяют в веб-разработке. Он отлично подходит для серверных приложений, где важна производительность, например, для Web3-проектов и блокчейн-приложений.

Системы управления базами данных для веб-приложений
Каждое веб-приложение, так или иначе, работает с данными: хранит информацию о пользователях, заказах, постах, товарах и многом другом. Для этого используют системы управления базами данных (СУБД). Выбор зависит от типа данных, нагрузки и задач проекта. Разберём основные виды баз данных и где они применяются.
Реляционные базы данных (SQL)
Классический и самый распространённый тип баз данных, использующий таблицы с чёткой структурой. В них удобно хранить связные данные, например, список пользователей и их заказы.
-
PostgreSQL
Одна из самых мощных open-source СУБД. Поддерживает сложные запросы, транзакции, JSON-формат и хорошо масштабируется. Идеальна для финансовых приложений, аналитики, сложных CRM-систем.
-
MySQL
Лёгкая и быстрая база данных, популярная в веб-разработке. Работает с большинством CMS (WordPress, Joomla) и интернет-магазинов. Простая в администрировании и отлично подходит для небольших и средних проектов.
-
MS SQL Server
Разработка Microsoft, используется в корпоративных системах и интегрируется с Windows-приложениями. Подходит для сложных бизнес-решений с высокой безопасностью.
-
SQLite
Миниатюрная база данных, не требующая отдельного сервера. Применяется в мобильных и небольших веб-приложениях, например, для локального хранения пользовательских данных.
Документные базы данных (NoSQL)
Они хранят данные не в таблицах, а в виде документов (обычно в JSON). Отлично подходят для гибких структур, где данные могут меняться.
-
MongoDB
Самая популярная документная база. Позволяет хранить разнородные данные, легко масштабируется, удобна для веб-приложений с динамической структурой данных, например, чатов или CMS.
-
Firebase Firestore
Облачная NoSQL-база от Google. Часто используется в мобильных и веб-приложениях, которые требуют мгновенной синхронизации данных (чаты, стриминговые сервисы).
Графовые базы данных
Они подходят, когда важно хранить и анализировать связи между объектами (например, в соцсетях).
-
Neo4j
Лидер среди графовых баз. Используется для рекомендаций, анализа связей между пользователями, построения сложных сетей. Например, LinkedIn использует её для поиска контактов.
-
ArangoDB
Гибридная база, поддерживающая как графовые, так и документные структуры. Это даёт больше возможностей при проектировании данных.
Базы данных «ключ-значение»
Супербыстрые хранилища, которые используются для кеширования и временных данных.
-
Redis
Одна из самых быстрых баз данных. Применяется для хранения сессий, кеширования данных, очередей сообщений. Например, в e-commerce Redis ускоряет работу интернет-магазина, снижая нагрузку на основную базу.
-
Memcached
Аналог Redis, но менее функциональный. Отлично подходит для кеширования часто запрашиваемых данных, например, популярных страниц сайта.
Поисковые базы данных
Специализированные системы, которые позволяют быстро искать информацию в больших массивах данных.
-
Elasticsearch
Одна из лучших баз для полнотекстового поиска. Используется в e-commerce (поиск товаров), медиа (поиск статей), логировании и аналитике. Например, Stack Overflow применяет Elasticsearch для поиска по миллионам вопросов.

DevOps и CI/CD инструменты для разработки веб-приложений
Разработка современных веб приложений — это не только код, но и его правильное развертывание, автоматизация процессов, масштабируемость и стабильность работы. Здесь на помощь приходят DevOps-практики и CI/CD-инструменты, которые помогают ускорить разработку, упростить деплой и повысить надёжность системы. Разберем наиболее востребованные инструменты для разработки веб приложений.
Облачные платформы
Облака позволяют запускать серверы, базы данных и другие сервисы без необходимости администрировать физические машины.
- AWS (Amazon Web Services) – лидер в облачных технологиях, предлагает мощную инфраструктуру для веб-приложений: от серверов до AI-инструментов.
- Google Cloud – облако от Google, идеально подходит для ML-проектов, Big Data и Kubernetes-развёртываний.
- Microsoft Azure – часто используется в корпоративном секторе, интегрируется с Windows-продуктами.
- DigitalOcean – более простая альтернатива, удобна для небольших проектов и стартапов.
CI/CD инструменты (Continuous Integration & Continuous Deployment)
Автоматизируют тестирование и развертывание кода, позволяя разработчикам быстрее выкатывать обновления.
- GitHub Actions – удобный инструмент для автоматизации процессов прямо в GitHub.
- GitLab CI/CD – мощная система для автоматического тестирования и развертывания, интегрированная в GitLab.
- Jenkins – гибкий open-source инструмент, который можно настроить под любые DevOps-процессы.
Контейнеризация и оркестрация
Контейнеры позволяют запускать приложения в изолированной среде, обеспечивая предсказуемость работы.
- Docker – главный инструмент для контейнеризации, помогает упаковывать приложение с зависимостями в один образ.
- Kubernetes – система управления контейнерами, которая автоматизирует их развертывание и масштабирование.
Веб-серверы и прокси
Эти инструменты управляют трафиком и помогают эффективно раздавать контент пользователям.
- NGINX – быстрый веб-сервер и обратный прокси, идеально подходит для балансировки нагрузки и кеширования.
- Apache – классический веб-сервер, гибкий и широко используемый в разных типах веб-приложений.
Заключение
Проектирование, разработка и оптимизация веб приложений — это всегда выбор между разными подходами, технологиями и инструментами. От архитектуры и базы данных до серверной инфраструктуры и процессов автоматизации — каждое решение влияет на производительность, масштабируемость и удобство использования.
Разработка веб приложений на заказ позволяет создавать индивидуальные решения, точно соответствующие требованиям бизнеса. При этом, стоимость разработки web приложения определяется комплексом факторов, включая объем работ и специфические требования проекта.
Важно понимать, что универсального рецепта нет: одни проекты требуют гибкости и быстроты изменений, другие — надёжности и строгой структуры. Но в любом случае глубокое понимание основы разработки веб-приложений, доступных технологий и методов позволяет создавать эффективные и устойчивые системы, которые решают реальные задачи пользователей и приносят деньги бизнесу. Веб или мобильное приложение — теперь выбор остается за вами.