Содержание:
На что обратить внимание при проектирвоании UI?
На что обратить внимание при проектирвоании UX?
Как UX и UI дополняют друг друга?
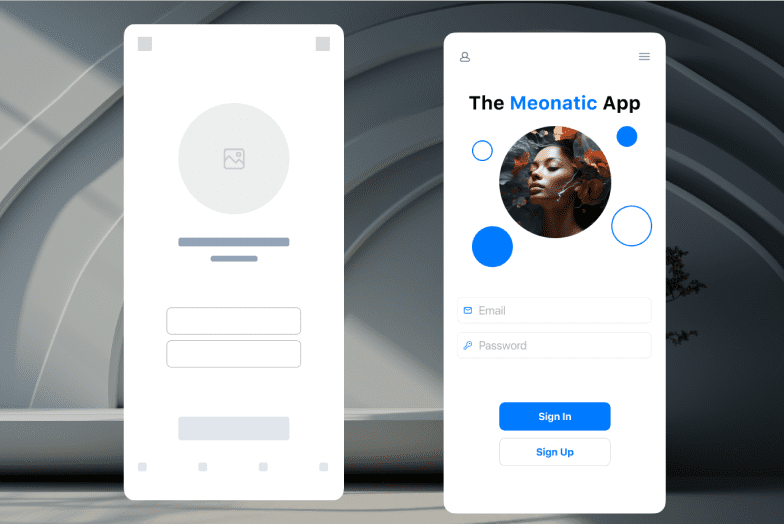
Что такое UI?
Дизайн пользовательских интерфейсов UI предполагает проработку каждого аспекта, который позволяет юзерам взаимодействовать с продуктом или услугой: от макетов, переходов и анимации, до кнопок и цветовых палитр. Дизайнер должен тщательно продумать каждую деталь, каждый элемент, чтобы обеспечить хорошее взаимодействие с пользователем.
Почему важен UI-дизайн?
Осознают они это или нет, но клиенты интуитивно хотят иметь дело с хорошо продуманным, понятным и простым в использовании процессом от начала и до конца.
При этом для большинства людей хороший интерфейс как компьютерная графика в кино: если картинка выглядит органично, никто не думает о том, как она сделана. Если в приложении все просто работает, интуитивно понятно какие кнопки нажимать, чтобы выполнялись те или иные функции, то человек даже не задумывается о том, что конкретно ему нравится. Он просто продолжает с удовольствием пользоваться приложением.
В то же время пользователи всегда точно понимают, когда приложение им не нравится. Будь то визуальная составляющая или то, что приходится подолгу искать нужную кнопку, чтобы выполнить какое-то действие — все это может раздражать пользователя настолько, что он не только удалит приложение, но и в целом перейдет к использованию продукта или услуги конкурента.
Чем занимается UI-дизайнер?
Дизайнер пользовательского интерфейса проектирует визуальные составляющие приложения, обеспечивая единую эстетику, соответствующую заданным целям.
Профессиональные и аккуратные шрифты для финансовых компаний, непринужденные цвета для лайфстайл-блогов или яркие решения с привлекательной графикой для торговых сайтов — UI-дизайнер позаботится о том, чтобы задать правильный настрой и впечатление.
Команда UI-дизайнеров всегда тесно сотрудничает с командой дизайнеров UX, чтобы визуальные решения, которые они предлагают, соответствовали требованиям в области пользовательского опыта.
Задачи, связанные с пользовательским интерфейсом, могут включать в себя:
- Создание визуальной идентичности продукта
Сюда входит все: от цветовой палитры и типографики до макета и общей эстетики. Дизайнер может тесно сотрудничать с отделами маркетинга и другими командами, чтобы использовать цвета, максимально соответствующие бренду.
- Создание руководств по стилю
Руководства по стилю представляют собой набор рекомендаций по визуальной идентичности продукта. Они гарантируют, что все элементы продукта будут соответствовать друг другу.
- Создание (или обновление) дизайн-системы
Представляет из себя набор компонентов и правил их применения. Компоненты дизайна могут быть синхронизированы с компонентами верстки (frontend). Как правило, дизайн-системы появляются только в зрелых проектах: где идеология, стилистика и структура компонентов уже устоялась.
- Разработка дизайн макетов
Создание максимально детализированных макетов дизайна интерфейса, начиная с главной страницы и заканчивая внутренними.
На что обратить внимание при проектировании UI
- Цвет
Цветовое решение может стать решающим преимуществом или, наоборот, все испортить. Оно должно гармонировать с фирменным стилем, а также учитывать базовые требования доступности. Согласно свежим исследованиям, 1 из 8 человек страдает какой-либо формой дальтонизма — чем шире круг потенциальных пользователей, тем важнее это учитывать.
- Шрифты
Размер шрифта должен быть пропорционален размеру ваших изображений. Шрифты также являются одним из ключевых элементов и могут сделать приложение более привлекательным.
- Иконки
Необходимо, чтобы иконки были запоминающимися, но не слишком сложными, чтобы не отвлекать внимание от основного контента. Пространство на экране мобильного устройства сильно ограничено, поэтому выбрать такие значки, которые будут одновременно и эстетичными, и понятными — сложная и важная задача.
- Главная страница
Главная страница должна содержать в себе наиболее важный функционал и четкие призывы к действию, чтобы пользователи видели, с чем они будут работать в приложении.
- Навигация
Важно продумать, как пользователи будут перемещаться по вашему приложению, и спроектировать его так, чтобы оно было для них логичным. Каждая из платформ имеет определенные парадигмы навигации, и нужно понимать, когда и как их эффективно использовать.
Навигация помогает направлять пользователя, делает взаимодействие более плавным и предоставляет ему дополнительную обратную связь.
Анимация при переходе между экранами, кнопками или активными элементами на экране и другими областями интерфейса также может использоваться для информирования пользователей о том, как они могут вернуться назад, в какое пространство они входят и, в целом, как перемещаться по приложению.
Что такое UX?
UX-проектирование является неотъемлемой составляющей, чтобы создать дизайн интерфейса. UX дизайн высокого уровня гарантирует, что все задачи, которые люди хотят выполнять в приложении, могут быть выполнены интуитивно и легко.
Что еще важно знать про проектирование интерфейсов? UX дизайн представляет собой многоступенчатый процесс стратегического проектирования, целью которого является создание приложения, которое пользователи сочтут привлекательным, легким в использовании и понятным. То есть UX — это и про внешний вид, и про общие ощущения, и про качество работы.
Почему важен UX-дизайн?
В среднем пользователь смартфона взаимодействует с тридцатью приложениями каждый месяц. Это означает, что у вас есть ограниченная возможность быстро продемонстрировать свою ценность.
Люди испытывают разочарование, если не могут легко сориентироваться в приложении. Им приходится тратить много лишнего времени на обращения в службы поддержки, а иногда они просто сдаются и уходят к конкурентам.
UX-дизайнеры исследуют пользовательские ожидания, оценивают потенциальные риски и предлагают такие решения, которые позволят легко ориентироваться в приложении. Дизайн может привлечь пользователей или, наоборот, оттолкнуть в зависимости от их опыта, поэтому здесь важно хорошо понимать свою целевую аудиторию, а также быть в курсе лучших практик, чтобы оставаться конкурентоспособными.
Чем занимается UX-дизайнер?
Поскольку пользователи, а не инженеры, являются высшими судьями того, что для них работает, дизайнеры регулярно проводят исследования и тестирование дизайна приложения, чтобы создать продукт, соответствующий пользовательскому опыту целевой аудитории. В то же время они ищут области, в которых можно позволить себе инновации, чтобы выгодно выделяться на фоне конкурентов.
Команды UX не соревнуются с командами UI — эти две группы работают вместе, чтобы создать хорошо спроектированный продукт. Например, если команда UX решает, что им нужна новая кнопка для упрощения пути пользователя к целевому действию, команда UI-дизайнеров должна будет внести соответствующие изменения в макеты.
Задачи UX-дизайнера могут различаться в зависимости от проекта: от исследований и анализа данных до разработки макетов. Однако есть некоторые общие задачи, которые большинство UX-дизайнеров будут выполнять ежедневно, например:
- Проведение исследований пользователей
Включает в себя проведение интервью, опросов и фокус-групп с пользователями, чтобы понять их потребности и желания.
- Анализ данных
После проведения исследования пользователей UX-дизайнер анализирует данные, чтобы выявить закономерности и сформулировать идеи.
- Создание аватаров
Аватары — это вымышленные персонажи, которые представляют различные типы пользователей, которые будут использовать продукт. Они создаются на основе данных, собранных в результате исследований пользователей.
- Проектирование User Flow (карты навигации пользователей)
Это диаграммы, показывающие различные шаги, которые пользователь предпримет для выполнения задачи. Они помогают UX-дизайнерам понять, как пользователи взаимодействуют с продуктом.
- Создание прототипов и макетов
Прототипы и макеты используются для проверки визуального дизайна продукта и наблюдения за тем, как на него реагируют пользователи.
На что обратить внимание при создании UX
Процесс создания хорошего пользовательского опыта начинается задолго до старта разработки. Все начинается с глубокого понимания целевой аудитории, которые выявляются с помощью маркетинговых исследований и изучения поведенческой психологии. Вот некоторые из важнейших принципов, на которых базируется хороший UX-дизайн приложений для смартфонов.
- Минимализм и упорядоченность
Избыток элементов — плохое решение, учитывая небольшой размер экранов мобильных девайсов. Не стоит заполнять все доступное пространство изображениями, текстами и кнопками «Купить», «Подписаться», «Заказать». Лучше делать его минималистичным, чтобы пользователь сосредоточился на одном или двух действиях на экране.
- Интуитивно понятная навигация
Пользователю должно быть предельно ясно как перемещаться по приложению — везде необходимо следовать одному и тому же шаблону. Кнопки должны быть снабжены четкими и понятными метками, а категории меню не пересекаться.
- Соответствие рекомендациям
Гайдлайны для дизайнеров есть как у iOS, так и у Android. Собранные в них рекомендации и требования к дизайну приложения основаны на анализе опыта аудитории каждой конкретной платформы и к ним следует прислушиваться. Не всегда нужно проектировать слишком необычные и оригинальные решения — они, наоборот, могут только запутать и оттолкнуть пользователей.
- Адекватный размер области клика
Чем меньше область клика, тем больше вероятность того, что пользователь нажмет не туда. Кнопки, полосы прокрутки и другие элементы навигации должны быть достаточно большими и располагаться достаточно далеко друг от друга, чтобы их можно было эффективно использовать.
- Подтверждение действий
Пользователям необходимо так или иначе получать подтверждения своих действий в приложении. Они могут принимать различные формы, включая всплывающие сообщения или простое изменение цвета.
- Читабельность
Учитывая маленький размер экрана для мобильных устройств, необходимо, чтобы контент было кратким и легко просматриваемым. Обычно люди быстро читают на мобильных устройствах, фокусируясь на ключевых словах и фразах. Если вы добавляете более объемный контент, лучше предоставить читателям возможность перемещаться по нему максимально удобно.
- Доступность
Захотеть воспользоваться приложением могут люди с разными возможностями, в том числе люди с двигательными нарушениями, нарушениями слуха и проблемами со зрением. Это может означать использование высококонтрастных цветов и пробелов, чтобы между элементами было достаточно места. А также четкую маркировку кнопок и использование масштабируемого размера шрифта.
Как UX и UI дополняют друг друга?
В книге «Дизайн повседневных вещей» Дон Норман пишет:
«Дизайн на самом деле является актом общения, что означает глубокое понимание человека, с которым общается дизайнер».
В этом смысле UI/UX дизайн мобильного приложения — две стороны одной медали или, как сказал бы Платон: две лошади, тянущие вашу колесницу. Оба направления ориентированы на расширение возможностей пользователя и создание доступного продукта. Но они добиваются успеха только тогда, когда работают вместе.

Сравнивая важность UI и UX-дизайна приложений, мы сравниваем две разные части одного целого.
Если юзеры не могут понять, куда идти и какие кнопки нажимать в приложении, не имеет значения, насколько красиво оно выглядит. И если приложение визуально непривлекательно, не имеет значения, насколько легко с ним что-то делать, потому что, скорее всего, пользователю этого будет недостаточно.
Веб-сайт может иметь эстетически привлекательный пользовательский интерфейс, но если он полон неработающих ссылок и вы не можете найти кнопку оформления заказа, плохой UX приведет к отсутствию продаж и раздражению посетителей. Аналогичным образом, приложение, в котором легко ориентироваться, но которому не хватает эстетичного и привлекательного интерфейса, будет не достаточно приятным в использовании.
Так может ли одно быть важнее другого? Ответ, определенно, нет: одно без другого просто не может существовать. Чтобы узнать больше о том, как эти две области объединяются для создания целостного продукта, вы всегда можете обратиться в веб-студию Terabit Digital. Мы будем рады помочь вам с проектированием дизайна мобильного приложения и разработкой приложений на заказ. Помните, у вас есть только один шанс произвести первое впечатление.