Содержание:
Как SEO-оптимизированный дизайн влияет на работу сайта?
Как создать оптимизированный для SEO дизайн сайта?
Что оптимизировать для SEO дизайна?
Что такое SEO?
SEO-продвижение (от англ. Search engine optimization) — это практика поисковой оптимизации веб-сайта, нацеленная на повышение качества и количества трафика, а также повышения узнаваемости бренда с помощью бесплатных (также известных как «органические») результатов поисковых систем.
У многих владельцев сайтов поисковая оптимизация до сих пор ассоциируется с ключевыми словами в текстах страниц и ссылками. Да, все это важный элемент в работе над SEO, но далеко не единственный. Поисковые алгоритмы сейчас более многогранны, чем были еще несколько лет назад и при ранжировании учитывают огромное количество самых разных факторов: поведенческие, технические, ссылочные, текстовые, коммерческие. Каждый из них, нужно учитывать при проектировании дизайна для раскрутки сайта.
Качественно спроектированный и оптимизированный дизайн веб-сайта увеличит шансы на попадание в топы поисковой выдачи. Ведь если его страницы не появляются в результатах поиска, то пользователи просто не смогут его найти. Сайт будет не только пустой тратой ресурсов компании, но и потребует дополнительных вложений средств на доработки.
Если вы заказали сайт, разработка, дизайн, продвижение продукта — это то, что лучше делать в одной компании или агентстве, так как отделы внутри будут взаимодействовать и действовать согласованно.

Как SEO-оптимизированный дизайн влияет на работу сайта?
Веб дизайн и продвижение взаимосвязаны и взаимозависимы. Веб-дизайн играет ключевую роль в создании привлекательного и удобного для пользователей сайта, который будет занимать высокие позиции в поисковых системах и привлекать целевую аудиторию. Заказывая качественный дизайн, продвижение сайта в топ-позиций поиска будет проходить намного быстрее.
Продвижение сайта включает в себя оптимизацию контента, улучшение структуры сайта, использование SEO-стратегий и социальных сетей, анализ результатов. Все эти мероприятия направлены на привлечение большего количества посетителей на сайт и улучшение его видимости в поисковых системах.
Необходимо иметь качественный и привлекательный web дизайн сайта, который будет удерживать внимание пользователей и обеспечивать удобную навигацию. Пользователи оценивают сайт по его дизайну и юзабилити, и если сайт им не понравится или будет неудобным в использовании, они скорее всего покинут его и не вернутся.
Основные преимущества заключаются в том, что SEO:
- увеличивает поток клиентов
Пользователи начинают сами находить ваш сайт с помощью поисковых систем Google или Яндекс и переходить на него. Так сайт получает бесплатный органический трафик.
По статистике, около 25% кликов приходится на сайты, занимающие первую строчку в поисковой выдаче, второй сайт получает уже на 10% меньше, и далее по убывающей.
Все, что находится за пределами первой страницы результатов поиска, получает мизерный процент органического трафика.
- привлекает целевой трафик
У человека, который приходит в Google или Яндекс, есть определенный запрос, по которому он ищет информацию. Если ваша страница отвечает на этот запрос и появляется в выдаче, то он точно перейдет на вашу страницу.
Даже если первый заход пользователя не конвертировался в действие (покупку, подписку, заявку), теперь он знает о вас и с наибольшей долей вероятности может вернуться в ближайшее время. Эта «теплая» аудитория — самая ценная, она уже ищет что-то в вашей нише.
- улучшает UX (пользовательский опыт)
Поисковые системы регулярно совершенствуют критерии и улучшают алгоритмы ранжирования, чтобы факторы, связанные с UX, учитывались в результатах поисковой выдачи.
Они могут включать: время ожидания, принципы mobile friendly, показатель отказов.
Хороший дизайн должен быть не только красив, но также полезен и удобен для пользователя. Проработанный с точки зрения SEO сайт с плохой навигацией и кричащими цветовыми решениями так-же не даст высокой конверсии и будет проигрывать в позициях конкурентам, так как пользователи будут проводить мало времени на сайте и возрастет показатель отказов, что напрямую влияет на ранжирование в выдаче.
Веб-дизайн и SEO-маркетинг для бизнеса не работают изолированно.
Например, у сайта неудобный интерфейс и в целом плохо продуманный UX-дизайн. Пользователь постоянно путается в меню и категориях сайта, не понимает, как оформить заказ с оплатой в рассрочку или оплатить заказ онлайн. В итоге он просто уходит с сайта, так и не совершив покупку.
Поисковики учитывают поведенческие, технические и коммерческие факторы, понижают рейтинг из-за непродуманного дизайна и структуры. В то же время к сайтам с хорошо спроектированным UX пользователи относятся более благосклонно: они удобны и помогают найти то, что им нужно. Это, напротив, повышает рейтинг сайта в выдаче.
Как создать оптимизированный для SEO дизайн сайта?
Зачастую о SEO-специалисте вспоминают только на стадии подготовки проекта к запуску после редизайна или разработки. Тот формирует необходимые правки и тут оказывается, что для корректного отображения сайта в поиске требуется изменить навигационное меню, расположение элементов на страницах, реструктурировать каталог или уменьшить размер картинок. Это большой объем дополнительной работы, на которую требуется немало ресурсов. Реализация доработок, а также время, которое потребуется поисковым системам, чтобы учесть изменения, будут тормозить достижение конечных целей бизнеса.
Вот почему прорабатывать вопросы SEO-оптимизации следует начинать еще на этапе проектирования и разработки дизайна веб-сайта. SEO-специалист может провести аудит, проанализировать конкурентов и сформировать рекомендации по структуре, навигации, контенту, заголовкам и другим составляющим дизайна, которые влияют на SEO. Это поможет избежать распространенных ошибок, сэкономить время на доработки, а также бюджет на продвижение сайта.
Что оптимизировать для SEO дизайна
Алгоритм поиска Яндекса учитывает порядка 1200 различных факторов ранжирования, Google, по разным источникам, от 200 до 1000. Учесть все сразу довольно сложно, но для того чтобы проработать качественное дизайн оформление сайта можно начать с оптимизации таких составляющих как:
1. Адаптивность
2. Скорость загрузки сайта
3. Читабельность
4. Имена файлов изображений
5. Альтернативные теги
6. Навигация по сайту
7. Индексируемый контент
8. Дизайн на странице 404 ошибки
9. Визуальный шум на страницах
1. Адаптивность
Согласно статистике в 2021 году более половины всего интернет-трафика в мире приходилось на мобильные устройства. Уже к 2025 году около 75% жителей планеты будут пользоваться интернетом только со смартфонов.
Поэтому важно обеспечить пользователю сайта возможность бесперебойной работы с ним, вне зависимости от того, пользуется он им с телефона или настольного ПК. Адаптивный дизайн — витальная необходимость для любого современного сайта. Для поисковиков адаптивность также является важным фактором, который учитывается при ранжировании сайтов еще с 2015 года, когда Google внесла соответствующие изменения в свой алгоритм.

2. Скорость сайта
Скорость загрузки сайта и отдельных его страниц также является одним из важных факторов, который учитывают алгоритмы поисковиков. Ни один человек на захочет пользоваться сайтом, загрузки которого приходится ждать слишком долго, поэтому ни Google, ни Яндекс не будут предлагать их своим пользователям.
Замедлять работу сайта могут графические элементы, объемные файлы которые использовались в дизайне, избыточный код. Изображения требуют значительно больше места для хранения, чем текст или код, в частности фотографии часто попадают в эту категорию, так как они сделаны с очень высоким разрешением — такие файлы лучше уменьшить без потери качества и выбрать правильный формат. SEO-специалисты советуют переводить фото и картинки на сайте в WebP формат, так как он поддерживает сжатие без потери качества, в отличие от PNG и громоздких JPEG.
3. Читабельность
Читабельность контента оказывает большое влияние на длительность пребывания пользователей на сайте — один из ключевых параметров, на который ориентируются поисковики при ранжировании результатов выдачи. Если дизайн сайта спроектирован таким образом, что невозможно разобрать, о чем говорится на его страницах, человек не будет тратить свое время и просто уйдет с него.
Чтобы пользователю было удобно читать тексты на сайте, при создании дизайн-макетов следует разбавлять текст изображениями, выделять заголовки и подзаголовки, структурировать списки, использовать подходящие шрифты, следить за количеством слов в строке, а также соблюдать контрастность.
4. Имена файлов изображений
Многие даже не задумываются о названиях файлов изображений, так как, на первый взгляд, они кажутся несущественной мелочью. На самом деле это не так. Ключевые слова и дескрипторы помогают алгоритмам поисковых систем понимать, что представлено на изображениях, размещенных на сайте и дают дополнительное преимущество для оптимизации ресурса.
5. Альтернативные теги
Почему наличие альтернативных тегов у изображений на сайте важно?
Прежде всего потому, Google выдает изображения в результатах поиска почти для четверти всех пользовательских запросов. Среди молодежи примерно 62% из всех возможных технологий поиска предпочитают именно поиск по изображениям.
Чтобы изображение появилось в результатах поисковой выдачи, оно должно соответствовать запросу пользователя. А чтобы оценить степень соответствия, алгоритм должен понимать, что же представлено на изображении — и здесь на помощь ему приходят альтернативные теги. Благодаря текстовой информации, отображающейся на месте изображений, поисковик добавляет их в выдачу.
Кроме того, теги в целом делают дизайн более доступным для разных категорий пользователей, в том числе с нарушениями зрения. С помощью специальных программ для чтения с экрана такие пользователи могут беспрепятственно изучать контент на сайте, в том числе визуальный.
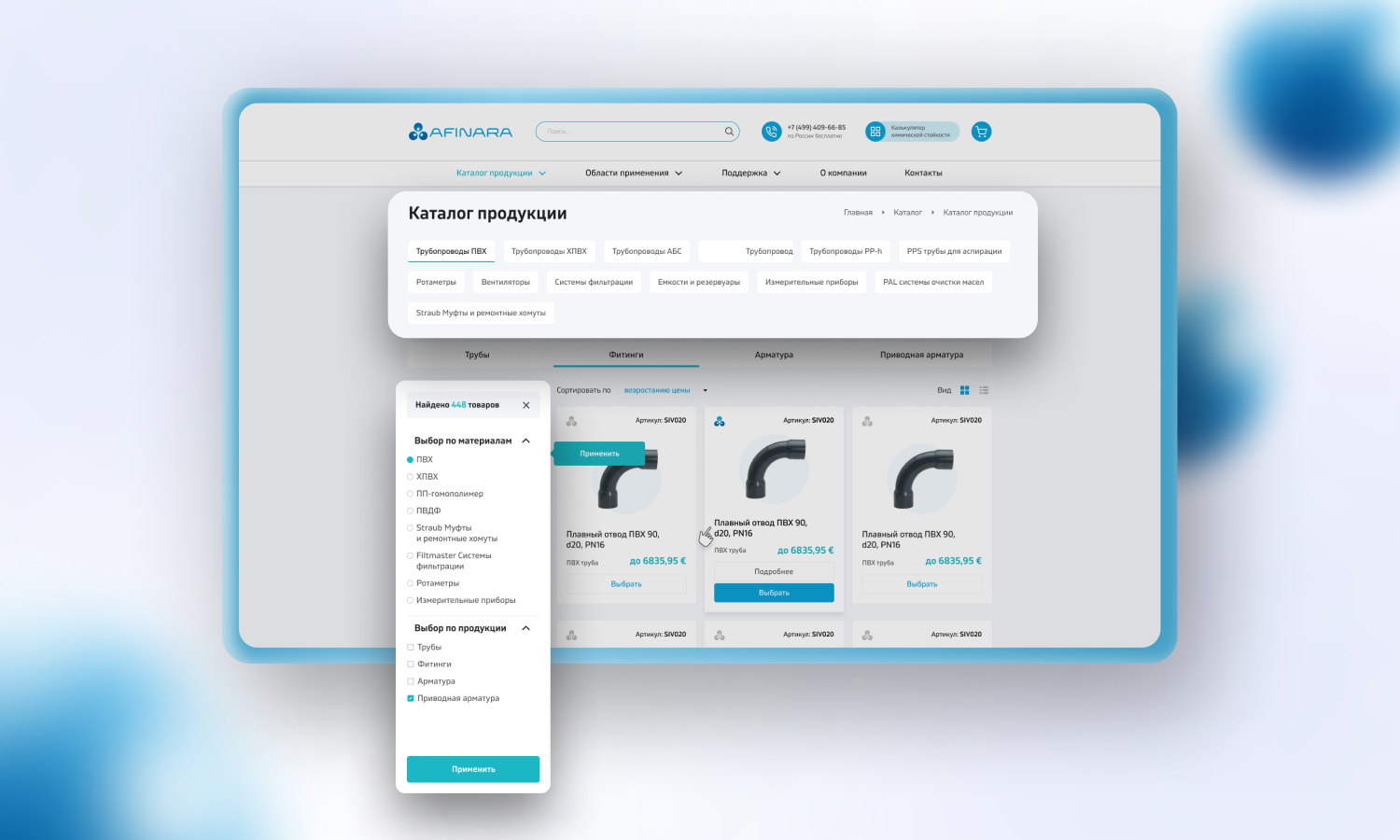
6. Навигация
Меню помогает пользователю ориентироваться на сайте, быстро переходить из одного раздела в другой. Это один из базовых элементов навигации в дизайне, отражающий структуру сайта, поэтому важно чтобы он был доступен с любой страницы и включал ссылки на ключевые разделы.
Чтобы подняться в поисковой выдаче важно создавать страницы подкатегорий с ориентацией на ключевые слова, по которым они должны ранжироваться в рейтинге.
Иерархия контента. Структура сайта должна быть организована таким образом, чтобы страницы были разбиты по категориям и подкатегориям: от общего к частному, от важного к второстепенному.
Перекрестные ссылки. Создавайте связи между страницами, размещая ссылки в блоге или разделе с часто задаваемыми вопросами, которые будут перенаправлять трафик на страницы с товарами или наоборот. Когда одна страница ссылается на другую, она передает часть своего веса этой странице, увеличивая вероятность ранжирования второй страницы. В алгоритмах Яндекса и Google учитывается «ссылочный вес» страниц и отдается предпочтение странице, на которую ссылается максимальное количество страниц. Контекстные ссылки принято выделять цветом или жирным шрифтом, чтобы пользователь смог отличить ссылку от обычного текста.
«Хлебные крошки». Это элемент интерфейса сайта, который показывает путь от начального элемента до того уровня иерархии, который в данный момент просматривает пользователь. Он помогает ориентироваться на сайте и переходить в нужный раздел за минимальное количество кликов.
Фильтры и сортировки. Функция фильтров заключается в отсеивании определенных продуктов из общей выборки, а сортировка упорядочивает товары по заданным критериям. Продуманный механизм сортировки и фильтрации облегчает поиск, стимулирует покупки и положительно влияет на поведенческие факторы. Пользуясь фильтрами, пользователи дольше остаются на сайте: увеличиваются средняя продолжительность сессий и глубина просмотра страниц. Это нравится поисковикам, что отражается на ранжировании.

7. Индексируемый контент
Весь важный контент на сайте должен быть размещен в формате, который доступен для индексации поисковыми ботами. Чем легче поисковой системе прочесть сайт, изучить и понять его содержимое, тем выше вероятность того, что алгоритм добавит его в результаты поисковой выдачи.
Когда дело доходит до наиболее ценного содержимого веб-сайта, помните, что поисковые системы игнорируют текст на изображениях. Сканер бота Google не распознает текст, содержащийся на картинках. В крайнем случае заполните специальный тег ALT (альтернативный источник информации), который является подсказкой для поискового робота о смысле изображения.
Google проще всего понимает, о чем страница, когда основной ее контент представлен в текстовом формате HTML. Когда разработчикам не хватает функциональности HTML, они задействуют JavaScript. Он позволяет добавить на сайте интерактивности: например, анимирует изображения, показывает оповещения на странице, управляет мультимедиа. К сожалению, при использовании фреймворков JavaScript могут проявляться ошибки кода или рендеринга на стороне клиента, а это в свою очередь усложняет работу поисковых систем. Чем больше JavaScript использовано при разработке, тем больше ресурсов понадобится поисковым алгоритмам, чтобы проанализировать и проиндексировать информацию.
Об этом факте нужно знать, чтобы найти баланс между необходимостью в JavaScript и требованиями по SEO.
8. Дизайн на странице ошибки 404
Вместо того, чтобы придерживаться стандартного сообщения «страница не найдена», опытные веб-дизайнеры создают дизайн страницы ошибок 404, чтобы продемонстрировать немного индивидуальности бренда, рассмешить или даже развлечь посетителей мини-видеоигрой. Все это делается не только ради поднятия настроения пользователя, сколько для борьбы за его внимание, пока человек рассматривает дизайн или ловит мышь на странице ошибке, он тем самым увеличивает время своего пребывания на сайте, что сигнализирует поисковым ботам, что сайт ему нравится, а это в свою очередь уже улучшает пользовательский опыт (UX является фактором ранжирования).
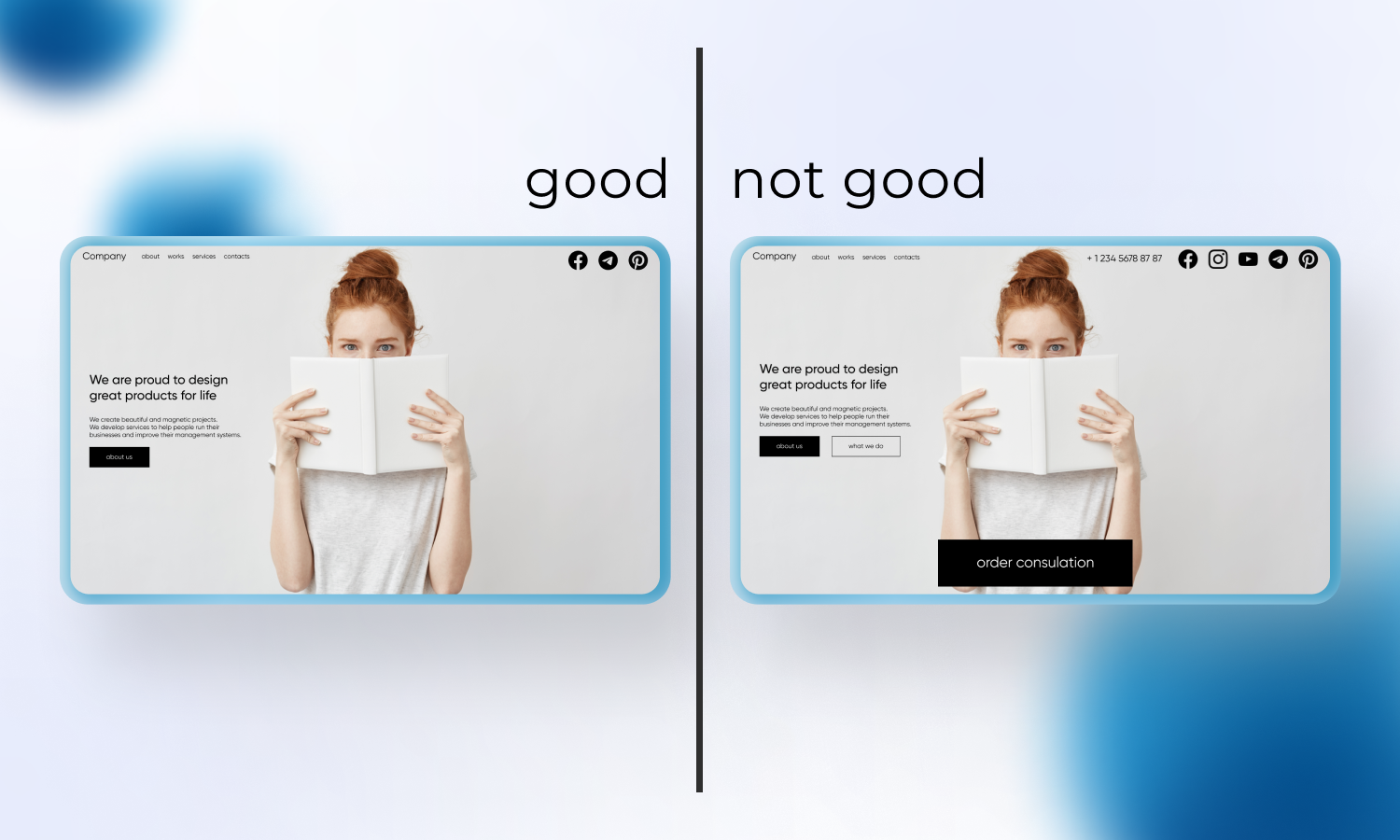
9. Визуальный шум
Слишком много цветов, изображений, всплывающих окон и рекламных баннеров не удержат посетителей. Перегруженный дизайн может запутать навигацию по сайту. Если посетители не смогут свободно перемещаться по странице, они с большей долей вероятности перейдут на сайт конкурента.
Перебор с элементами также может негативно повлиять на скорость загрузки сайта.
Нет смысла создавать веб-сайт, который не удобен для поисковых систем, каким бы хорошим и привлекательным он ни был. Хороший веб-дизайнер знает, как сбалансировать требования поисковых систем и красоту.

В заключение
Ключом к хорошо оптимизированному веб-сайту является тесное взаимодействие SEO-специалистов с дизайнерами и даже разработчиками.
Невозможно перечислить все аспекты проектирования и дизайна, влияющие на SEO в одном материале. Поисковые системы сегодня оценивают более 1000 различных факторов ранжирования, и продвижение каждого сайта зависит от внушительного количества деталей и особенностей.
Важно понимать, что подход к разработке сайта должен быть комплексным, а SEO-специалистов стоит привлекать на самых ранних этапах работы над проектом. У нас в Terabit Digital вы можете заказать создание дизайна сайта, его разработку и его продвижение. Мы привлекаем SEO-специалистов уже на этапе проектирования сайта, чтобы он как можно быстрее начал занимать топовые позиции в результатах поиска, после разработки и запуска. Оставьте заявку и наш аккаунт-менеджер свяжется с вами чтобы обсудить создание интернет-сайта, дизайн или продвижение.